Topic: Stepper not working with prefers-reduced-motion
Jursa
priority
asked 3 years ago
Hi everyone,
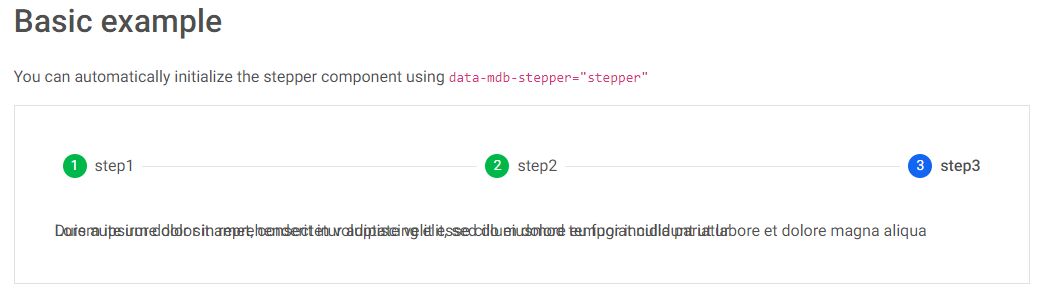
we are using the stepper component and are experiencing problems both when viewing it over RDP connections and - under certain circumstances - locally, too. This behavior also applies to the stepper docs on your site:

Reason is, there is a media query ("prefers-reduced-motion") killing off all animations. At the same time, the stepper component relies on the "animationend" event for setting the previous step to "display: none".
A fix for this would be highly appreciated.
Expected behavior The stepper component should work also when the prefers-reduced-motion media-query comes into effect.
Actual behavior The previous step stays visible.
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/docs/standard/components/stepper/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes