Topic: Stepper not working
AntoSky_
priority
asked 3 years ago
Expected behavior
I integrated all the BOOTSTRAP CSS and JS library from the ZIP and I can't get the steppers to work, I have no error
Actual behavior
No action when clicking on a stepper, and the elements present in a step of a stepper are all displayed
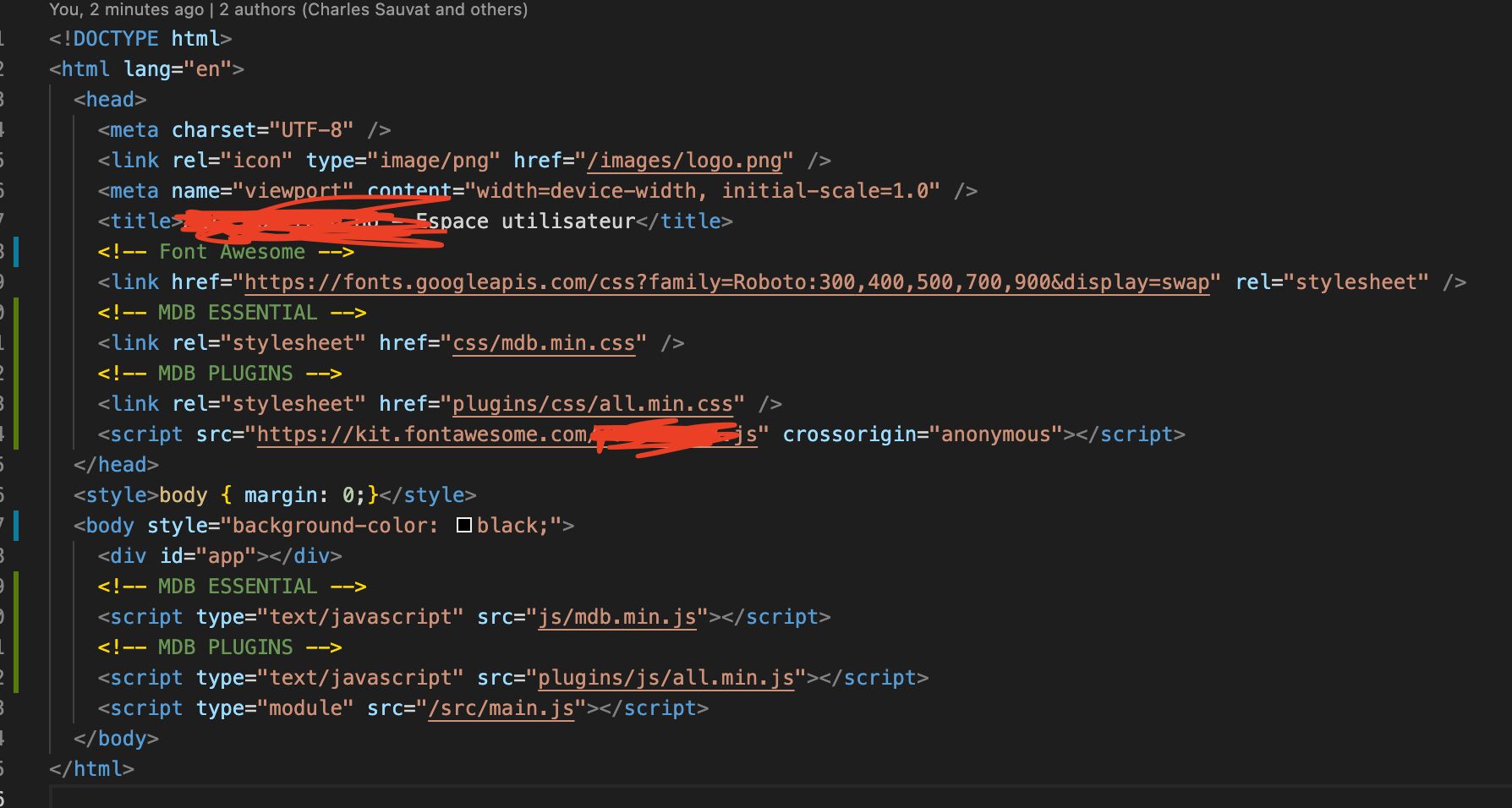
Resources (screenshots, code snippets etc.)

Grzegorz Bujański
free
answered 3 years ago
Unfortunately, the MDB standard was not created with frameworks in mind and may not actually work properly. We have created a special MDB version for Vue: https://mdbootstrap.com/docs/b5/vue/pro/
AntoSky_
priority
answered 3 years ago
Hello,
This is the entire code :
h5 { color: black; } .stepper-active .stepper-head-icon { background-color: #C8A049; }
<div class="card" style="width: 70%; height: 70%;">
<div class="card-body">
<ul style="height: 100%;" class="stepper" data-mdb-stepper="stepper" data-mdb-stepper-linear="true" data-mdb-stepper-mobile-breakpoint="700">
<form class="needs-validation stepper-form" novalidate>
<li class="stepper-step stepper-active">
<div class="stepper-head">
<span class="stepper-head-icon">
<i class="fa-solid fa-circle-user"></i>
</span>
<span class="stepper-head-text">Votre métier</span>
</div>
<div class="stepper-content py-3">
<div class="form-outline">
<h1>dedede</h1>
</div>
</div>
</li>
<li class="stepper-step">
<div class="stepper-head">
<span class="stepper-head-icon">
<i class="fa-brands fa-buffer"></i>
</span>
<span class="stepper-head-text">Votre offre</span>
</div>
<div class="stepper-content py-3">
<div class="form-outline">
<input type="text" id="linear-stepper-input-2" class="form-control" required />
<label class="form-label" for="linear-stepper-input-2">step 2</label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
</li>
<li class="stepper-step">
<div class="stepper-head">
<span class="stepper-head-icon">
<i class="fa-solid fa-circle-info"></i>
</span>
<span class="stepper-head-text">Vos informations</span>
</div>
<div class="stepper-content py-3">
<div class="form-outline">
<input type="text" id="linear-stepper-input-3" class="form-control" required />
<label class="form-label" for="linear-stepper-input-3">step 3</label>
<div class="invalid-feedback">invalid</div>
</div>
<button class="btn btn-primary" type="submit">Submit</button>
</div>
</li>
</form>
</ul>
</div>
</div>
Grzegorz Bujański
free
answered 3 years ago
Unfortunately, I am unable to recreate this issue. Can you send the entire code, including the stepper? We need information on how to reproduce this.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: COMPUTER
- Browser: CHROME
- OS: MACOS
- Provided sample code: No
- Provided link: No