Topic: #slim-content animating in under .sidenav data-slim="true"
Tovuti
free
asked 4 years ago
*Expected behavior*For #slim-content not to animated on page load behind .sidenav
Actual behavior #side-content animates in behind .sidenav on load
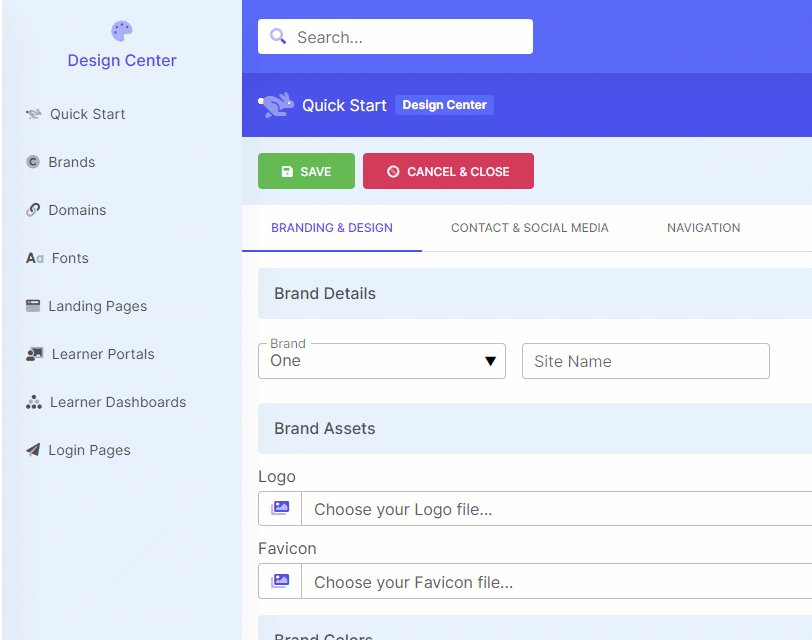
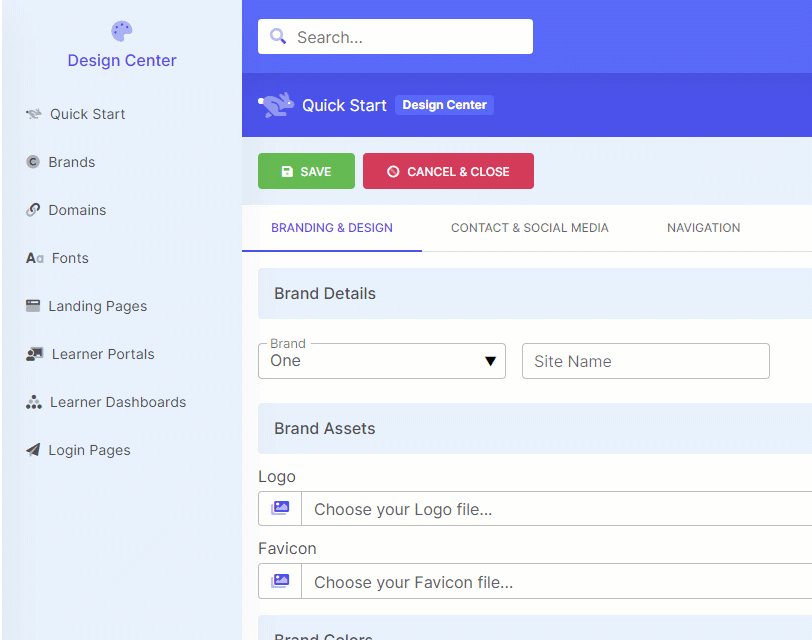
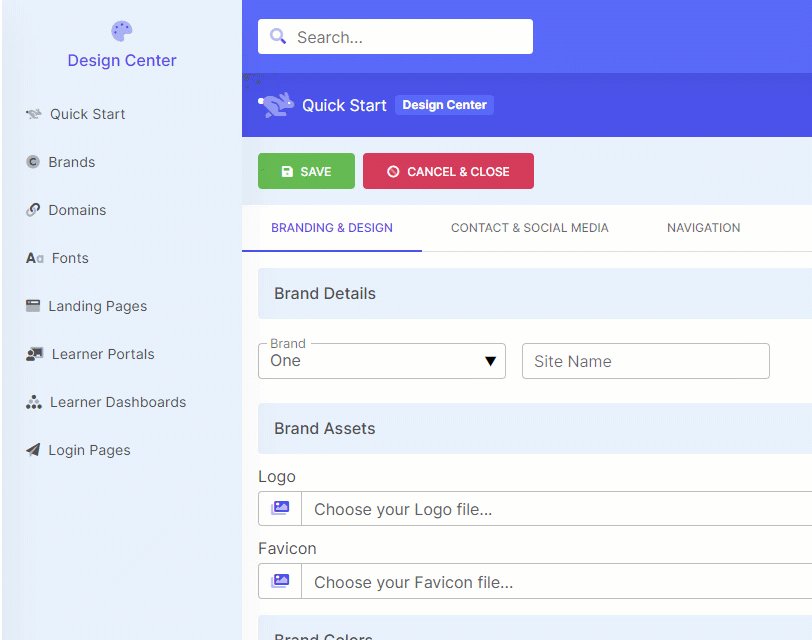
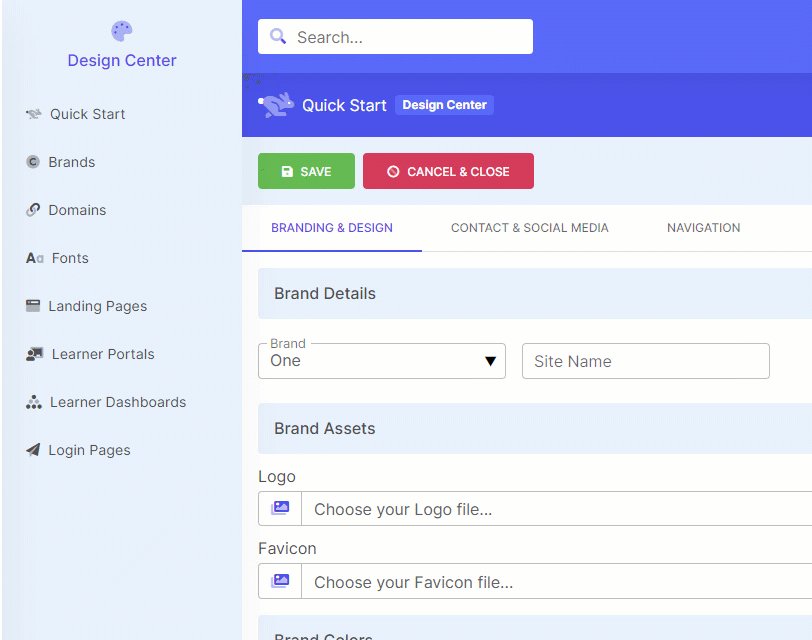
Resources (screenshots, code snippets etc.)
I've copied over from "Slim example" this is my result.

I'm running localhost.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: Windows 10
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Tags
Magdalena Dembna staff commented 4 years ago
Can you create a snippet (https://mdbootstrap.com/snippets/) of your code so I could work on a solution? You can try to wrap your inner sidenav and page's content in an additional div wrapper - and control its width with the main navigation, while the inner content will have its padding set according to the inner sidenav.
Best regards, Magdalena