Topic: Single selection
CG Jesus
free
asked 3 years ago
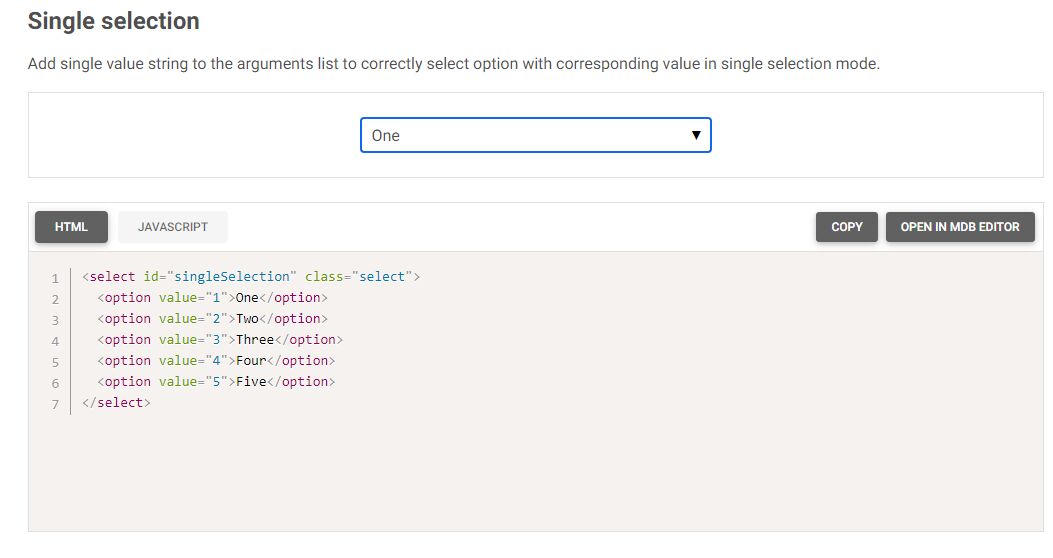
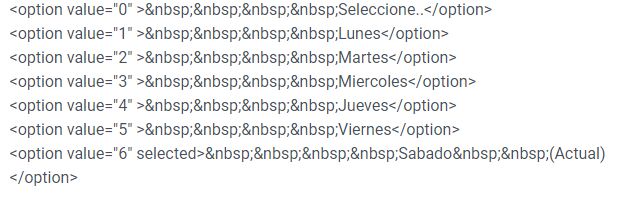
Good afternoon community, excuse me how you can select an element is a select only by html, without occupying javascript, since when doing it as shown in the following code (image 3) and with selected, it blocks the selection of the previous elements.
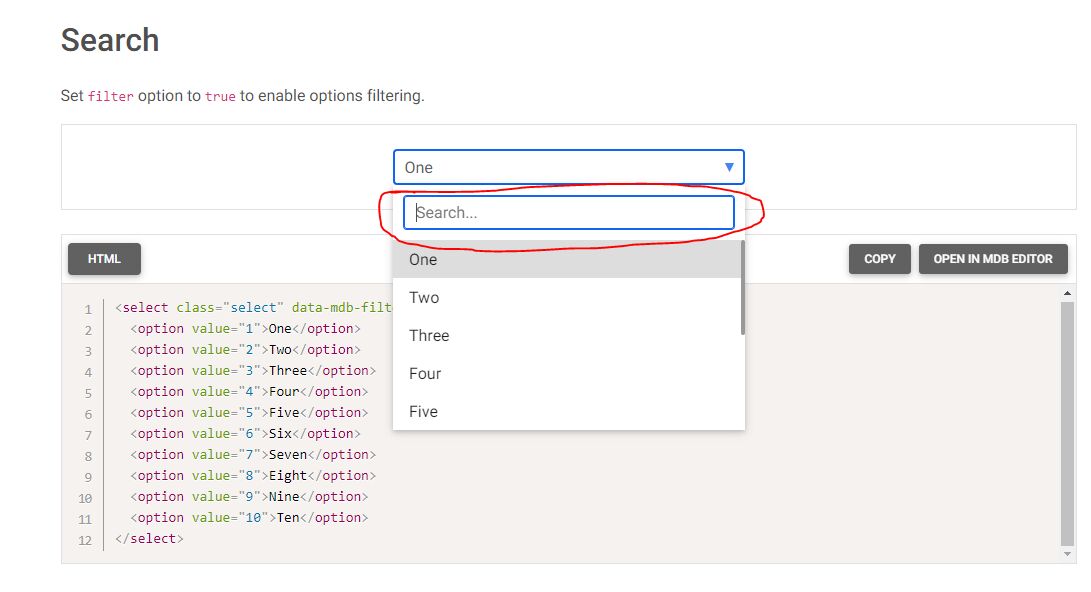
-On the other hand, how to change the language of the elements, as shown in the image with a red circle
Resources (screenshots, code snippets etc.)



Michał Duszak
staff
answered 3 years ago
Hello,
you can change the search placeholder with data-mdb-search-placeholder attribute. For example:
https://mdbootstrap.com/snippets/standard/m-duszak/3258401#html-tab-view
<select class="select" data-mdb-filter="true" data-mdb-search-placeholder="Szukaj...">
<option value="1">Jeden</option>
<option value="2">Dwa</option>
<option value="3">Trzy</option>
<option value="4">Cztery</option>
<option value="5">Pięć</option>
</select>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: ALL
- Browser: chrome
- OS: Windows
- Provided sample code: No
- Provided link: No