Topic: Simple Datatables
jmztaylor
premium
asked 2 years ago
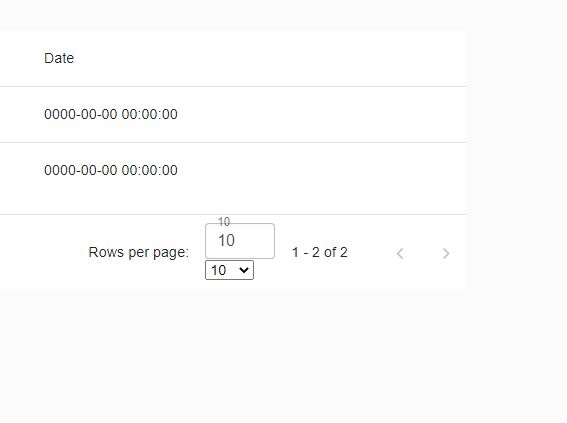
The datatable pagination is not rendering properly as seen in screenshot.
Is it possible to use search without having data passed via JS?
*Expected behavior*Properly rendered pagination
*Actual behavior*See screenshot
Resources (screenshots, code snippets etc.)
<div class="datatable">
<table>
<thead>
<tr>
<th class="th-sm">Actions</th>
<th class="th-sm">Title</th>
<th class="th-sm">Date</th>
</tr>
</thead>
<tbody>
{% for course in courses %}
<tr>
<td></td>
<td>{{ course.title }}</td>
<td>{{ course.datetime }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
Mateusz Lazaru
staff
answered 2 years ago
Could you recreate this problem using our snippets?
I tried to but everything works fine.
https://mdbootstrap.com/snippets/standard/mlazaru/4618454#html-tab-view
jmztaylor
premium
answered 2 years ago
To add to this, it seems there are 2 elements being rendered for most items. For example using the demo select
<select class="select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</select>
I get 2 select elements rendered on page.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No