Topic: Sidenav does not collapse
MIGU
premium
asked 4 years ago
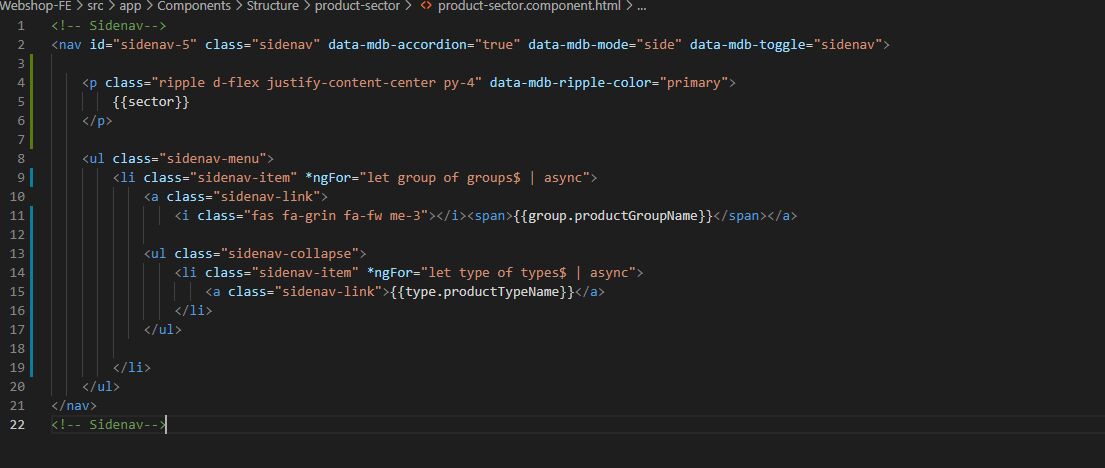
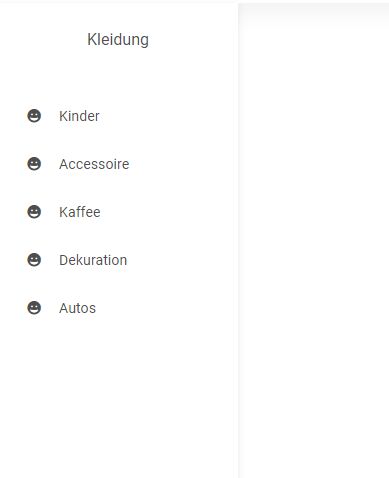
The collapse list doesn`t gets created with nfgor?The grouplist gets created but the types list not
Sidenav does not create the collapse menu - collapse does not work
Please help me to get the two collapse menu


Grzegorz Bujański
free
answered 4 years ago
Sidenav is initialized right after the js code loads. I suppose in your case the js code is loaded first, and then Sidenav is added.
You can check it easily. Just check what returns mdb.Sidenav.getInstance (document.getElementById ('sidenav'));. If it returns undefined, Sidenav has not been initialized.
The safest thing to do is to check if there is an instance of sidenav and add it if necessary. Try adding such code in the AfterViewInit hook:
let instance = mdb.Sidenav.getInstance(this._elementRef.nativeElement;);
if (!instance) {
instance = new mdb.Sidenav(this._elementRef.nativeElement;);
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: Angular
- Browser: Microsoft Edge
- OS: Windows 10 pro
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 4 years ago
It looks like types return an empty element. Have you checked what the types object returns?
MIGU premium commented 4 years ago
Thank you for your answer. types$ got data... An if I change the class="sidenav-collapse" to class="sidenav-menu" all the data is shown without animations (js i think)...