Topic: Sidenav causes JS uncaught type error
devadminacct
pro
asked 3 years ago
Copy-pasted unmodified Sidenav example (the "Slim example" on this page: https://mdbootstrap.com/docs/standard/navigation/sidenav/) into a blank page on my website to test just this snippet before adding anything else. Expecting the default sidenav code to work without errors.
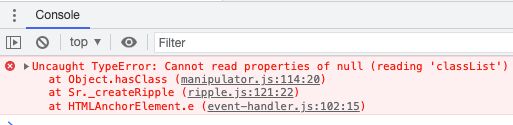
What actually occurs is that I get an 'Uncaught TypeError..." in the console. The sidenav behaves normally (a typical user will not see this console JS error) but this classList properties error is unwanted.
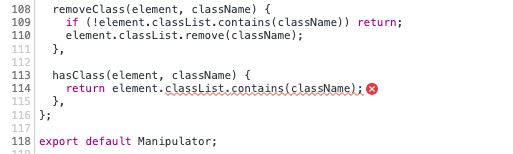
Here's a screenshot of the console error. It's happening in the 'manipulator.js' file at line 114.
I cannot replicate this console error with a MDB code snippet.


Mateusz Lazaru
staff
answered 2 years ago
Hi,
This error were caused by double init of the component. If element has CSS class "sidenav", it's not needed to initialize it again by JS, because instance already exists.
Instad of
const slimInstance = new mdb.Sidenav(document.getElementById('sidenav-4'));
you need to use:
const slimInstance = mdb.Sidenav.getInstance(document.getElementById('sidenav-4'));
We will fix this mistake from our docs very soon.
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
Thanks for your instructions. I was able to recreate your error. A proper task has been added to our TODO list.
Keep coding,
Dawid
devadminacct pro commented 2 years ago
Sounds good. Is there a way to be notified when this is resolved? This is the essential sidenav behavior that is being included in the app being developed.
Thank you!
Dawid Wajszczuk staff commented 2 years ago
You can follow our changelog https://mdbootstrap.com/docs/standard/getting-started/changelog/. Or if you wish, we can write about it in this thread. Keep coding :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Desktop
- Browser: Chrome and Firefox
- OS: MacOS
- Provided sample code: No
- Provided link: Yes
Dawid Wajszczuk staff commented 3 years ago
Hi. Have you imported whole UI kit (mdb.min.js and mdb.min.css files) or have you used modules (only import those components that you want)? Does this error occur all the time or only sometimes/during specific circumstances? Do you import something else? Does your page contain anything else except this sidenav?
devadminacct pro commented 3 years ago
I'm using the whole UI kit (including both mdb.min.js and mdb.min.css). I also import Font Awesome and Google Fonts Roboto. Nothing else.
This error occurs only when clicking on any of the sidenav links or expanding/collapsing menu groups (no error during expand/collapse of the full sidenav itself, i.e. triggering the 'slim-toggler' button...but see below for additional quirks related to this).
I first loaded this sidenav code (HTML and JS) into a full MDB template (that has a top navbar and main body container with content). But when I saw this error occur, I created a test page with just the sidenav code, nothing else, to try and isolate any complicating factors. Even re-copied the code from your online sidenav example to make sure I had not inadvertently changed any identifiers, etc.
So even with a shell page with only this sidenav code, I am getting this null value for 'classList' error. Which to the best of my understanding is happening in standard Bootstrap code (version 5.0.0-beta2 according to the code I'm inspecting in DevTools) -- the screenshots I included above.
Again, what's curious is that the behavior of the sidenav looks to be normal from a user perspective.
But in some additional testing of programmatic behavior (onclick of a menu item where I'm calling a simple JS function) I found the following two behaviors:
I can successfully call 'slimInstance.hide()' and it will completely hide the nav
I CANNOT successfully call 'slimInstance.toggleSlim()' in my function. It does nothing.
When '.hide()' is called in this test, it changes the sidenav to the standard collapsed width (off canvas) but doesn't collapse the menu contents within it...so the menu items are 'cut off' from view when I bring sidenav back from off canvas to investigate.
Yet in another separate test, when I click the button from the standard example (button named "Toggle Slim" -- this test is NOT a programmatic call) after clicking on a menu item (and getting the 'classList error'), it DOES successfully trigger the 'toggleSlim()" function and correctly collapse the sidenav.