Topic: Setting MDBDataTableV5 Paging to False doesn't remove the pagination
Mc Allister
free
asked 4 years ago
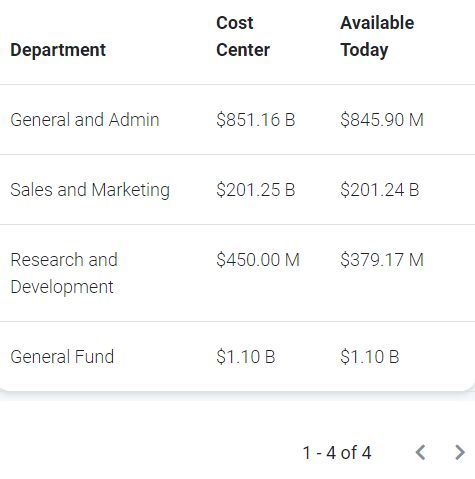
I wanted to hide the pagination of my MDBDataTableV5 by setting paging = false, but upon doing so, nothing happens. I would like to remove or hide the "1 - 4 of 4" at the bottom of my DataTable:

Here are the properties I used:
<MDBDataTableV5
data={datatable}
searching={false}
paging={false}
/>
Please advise if I am missing some property or I'm misusing the ones I currently have, I've been trying to look into the documentation but I can't see anything that can help me.
Any help is very much appreciated.
NOTE: I'm using mdbreact v.5.0.1, I can't select this on the version dropdown.
Krzysztof Wilk
staff
answered 4 years ago
Hi!
The "Disable paging" option means that the whole data is shown in the data table, without division to pages. If you want to hide the entire footer of the table - you have to do it on your own. You can achieve it using the example below:
When you are using React Components:
componentDidMount() {
const entries = document.querySelector('[data-test="mdb-datatable-entries"]');
const row = entries.parentNode.parentNode.parentNode;
row.style.display = 'none';
}
When you are using stateless functional components:
useEffect(() => {
const entries = document.querySelector('[data-test="mdb-datatable-entries"]');
const row = entries.parentNode.parentNode.parentNode;
row.style.display = 'none';
}, []);
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No