Topic: select-wrapper duplicates in itself after reloading mdb for a new ajax form
gianlucagiacometti
priority
asked 2 years ago
I load a new form via ajax in a modal or in a section of the page. I need to reload the mdb.min.js for the form to show properly.When I reload mdb.js if there are select fields in some other parts of the page they duplicate and a new select-wrapper appears inside the previous one.
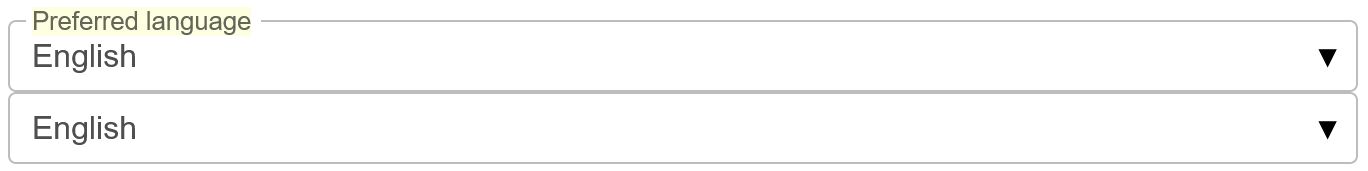
*Expected behavior*The existing select fields in existing forms should remain unaltered
*Actual behavior*The select field duplicates the select-wrapper
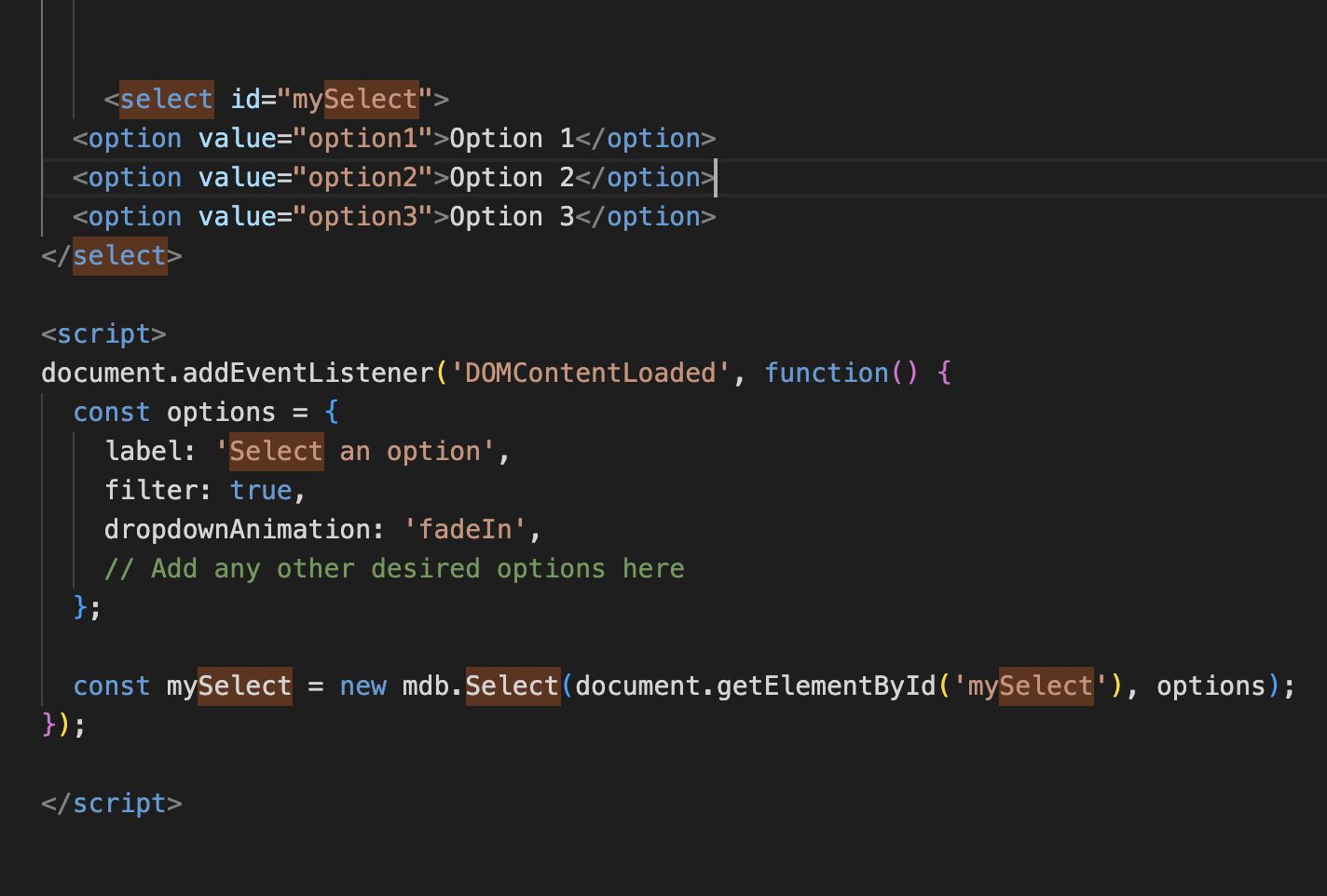
Resources (screenshots, code snippets etc.)
** Suggestion/Feature Request**If the input fields could be initialised by javascript API like for select, a programmer could initialise each single field without the need to reload the mdb.js
Thank you for any suggestions
bfwien
priority
answered 1 year ago
I had the same Problem and had a proper solution with 4.3 with this code:
document.querySelectorAll('.select').forEach((selectInstance) => {
if(selectInstance.parentElement.className != 'select-wrapper')
new mdb.Select(selectInstance);
});
With 7.2 i now get an "Illegal Invoking"-Error.
Kamila Pieńkowska staff commented 1 year ago
You should use the getOrCreateInstance method.
Here is a snippet with example:
https://mdbootstrap.com/snippets/standard/kpienkowska/5833019
Coenie Janse van Rensburg
priority
answered 1 year ago
I got the same problem, The existing form on the page select fields duplicated when i load a page into a div. Any solution?
Edit, I manage to figure it out with the api

Kamila Pieńkowska
staff
answered 2 years ago
There shouldn't be a need to reload mdb.min.js. If you have form in modal the best way for it to work is to create it after the modal is shown. Because elements need to exist and be visible(f.e. meaning they cannot be hidden in accordion) to be initalized.
gianlucagiacometti priority commented 2 years ago
Thank you. You are right if the modal is already loaded in the page.I add the modal dynamically with ajax and inject it after a click on a button. That is why I have to reload mdb.is.The content of the modal form changes according to the situation. That's why I am using ajax
Kamila Pieńkowska staff commented 2 years ago
Do you need further help?
gianlucagiacometti priority commented 2 years ago
Yes please,I must inject the form into the page after the first load of mdb.js.After the injection I have to reload mdb.js otherwise the form fields do not behave properly. There seems to be no other ways. Doing so, the already existing select fields duplicate.I suppose there's a bug on select. It should not duplicate if I reload mdb.js.May I hope in a bug fix?For the moment I will try to destroy the added select on the fly. Another appreciated solution would be to provide an API for the 'input' fields so that I can initialise them without reloading mdb.js
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No