Topic: Select outline in modal crosses label
pavelpossiblep
free
asked 3 years ago
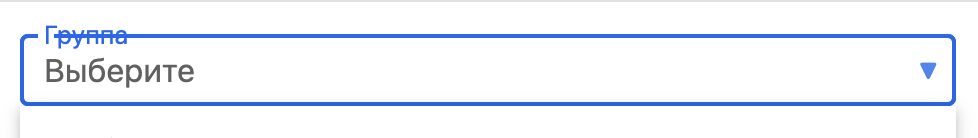
*_Expected behavior_*Select looks normally when placed inside a modal.
*_Actual behavior_*Select outline strikes through the label of select. I tried specifying data-mdb-container but to no avail.
Resources (screenshots, code snippets etc.)
<div class="modal fade" id="acceptModal" tabindex="-1" aria-labelledby="acceptModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="acceptModalLabel">Распределить пользователя</h5>
</div>
<form method="post" action="...">
<div class="modal-body">
<select class="select-input" id="..." name="..." required>
<option disabled>Выберите...</option>
<option>...</option>
</select>
<label class="form-label select-label">
<span>Группа</span><span style="color: #8b0000;"> *</span>
</label>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-..." data-mdb-dismiss="modal">
Отмена
</button>
<button type="submit" class="btn btn-...">Распределить</button>
</div>
</form>
</div>
</div>
</div>
<script>
function getDefaultSelectProps() {
return {
noResultText: 'Ничего не найдено./Nothing found.',
searchPlaceholder: 'Искать/Search...',
optionsSelectedLabel: 'Выбрано/selected',
selectAllLabel: 'Выбрать все/Select all',
visibleOptions: 7,
optionHeight: 44
};
}
$( document ).ready( function () {
const selects = document.querySelectorAll('.select-input');
selects.forEach( element => {
let props = getDefaultSelectProps();
if ( element.getAttribute( "data-mdb-filter" ) === true || element.getAttribute( "data-mdb-filter" ) === 'true' ) {
props.filter = true;
}
const simpleSelect = new mdb.Select( element, props);
if ( element.id != null ) {
element.addEventListener('valueChange.mdb.select', (e) => {
//some custom logic on option select
})
}
} )
}
</script>
pavelpossiblep
free
answered 3 years ago
I figured it out! Basically, I was also using the updating label width script from "input fields" docs section in case user goes back to form, otherwise input labels sort of end up on top of the browser's auto-filled values. It turns out this affected the selects in the modals in the way I described.
Solution: don't update fields by 'form-outline' class, create some custom custom class like 'my-updatable-label' and put it on the inputs that are not selects.
Michał Duszak
staff
answered 3 years ago
Could you please reproduce your code in a snippet? I tried and it worked for me: https://mdbootstrap.com/snippets/standard/m-duszak/3033564
pavelpossiblep free commented 3 years ago
I added my code to the question, the trick is that I initialize all selects manually by my own CSS class "select-input", I also included this code in a sample in the original question.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No