Topic: Select - Options Width
coinsbee
premium
asked 2 years ago
Expected behavior
Options width adjusted with the content
Actual behavior
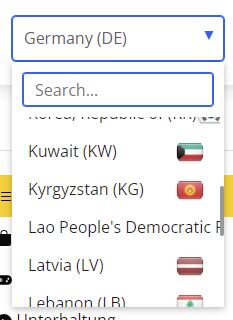
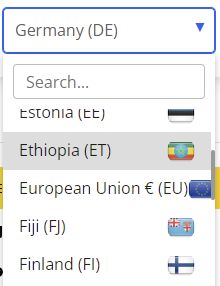
Options content is cutted. The options width is the same as the select. The problem is, if the options content is too large, it's just cutted. It should be adjusted if possible (check the screen width). Maybe as an option for the select.Or at least when using data-mdb-icon the text should end before the icon. Otherwise you don't see any icon or it is no longer exactly below the others, which then also looks unattractive.
Resources (screenshots, code snippets etc.)


coinsbee
premium
answered 2 years ago
Problem with this solution is not "not be looking well", it's that you can't change it only for a specific select. If I change the dropdown class, all select dropdowns have this width. And I can't change the width of the select in general, because the container of my select have only limited space. Making the select width larger will result into an ugly container.
Maybe you can provide a "option-auto-width" feature in the future. That's how other select plugins do this.
Mateusz Lazaru
staff
answered 2 years ago
What I meant was to set width of complete select. Example 2 in this snippet: https://mdbootstrap.com/snippets/standard/mlazaru/4089240
Changing width of options only is not really supported and may not be looking well, however check example 1 also.
coinsbee
premium
answered 2 years ago
Can I set the with for the options manually? Or do I need to change the width of the complete select? If last, this is not possible.
Mateusz Lazaru
staff
answered 2 years ago
Thank you for reporting this. Currently there is no such option to adjust width automatically.
For now the only way to fix it is to set width manually.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.1.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No