Topic: Select not showing correctly
Verlino
priority
asked 1 year ago
Expected behavior
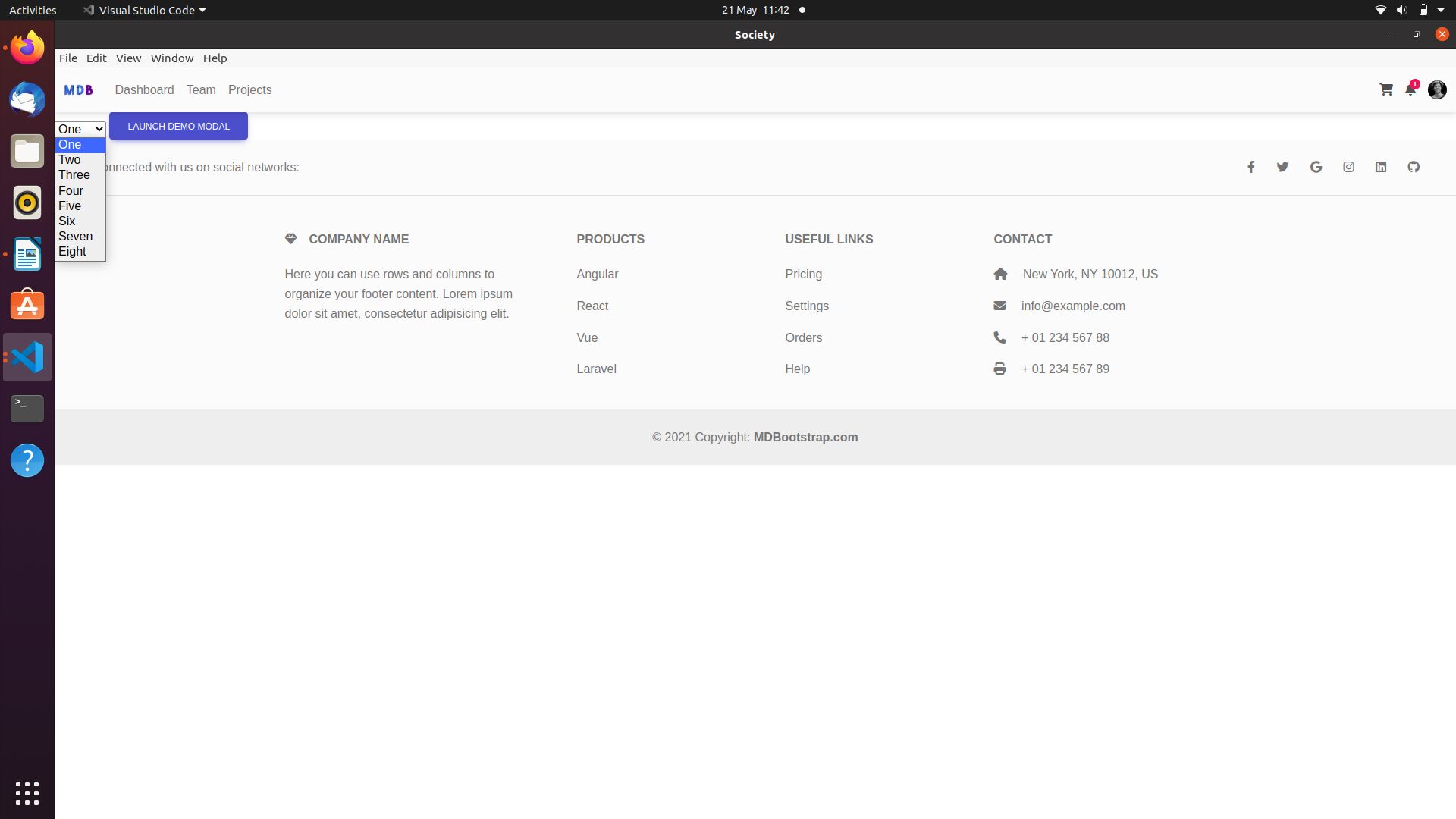
With simple select code with "select" class: One Two Three Four Five Six Seven Eight It will show correctly with mdb css style.
Actual behavior
Downloaded from gitLab the MDB-UI-KIT-PRO-ADVANCED repository, installed via npm in my app. With same code I see a standard html select without style, other things like inputs, or buttons, or modals, navbars, footers... works fine.
Resources (screenshots, code snippets etc.)

Quang Huy Nguyễn
priority
answered 1 year ago
If you place javascript files in the head element of the html page you need to add defer attribute to it to prevent the javascript start executing before DOM content fully loaded.
Verlino priority commented 1 year ago
Thank you for suggestion, you are right. I was a little bit confused because it is my first electron js app and I'm testing a lot to learn all potential. Now it is all perfect. Thanks a lot!
Kamila Pieńkowska
staff
answered 1 year ago
Can you share a snippet with the code you used and describe how you've done the imports? I need it to determine whether there is a problem with your code, imports, or the package itself.
Verlino priority commented 1 year ago
Thanks for reply, as you suggested and as you see I was wrong in calling js packages... My mistake. Thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.3.0
- Device: Laptop
- Browser: Electron js
- OS: Linux
- Provided sample code: No
- Provided link: No