Topic: select list with select-custom-content submit button not triggering form action
kdewsnup
priority
asked 2 years ago
Expected behavior I would like the submit button at the end of the option list. I'm expecting the submit button to trigger the action but when I use the "select-custom-content" class. Actual behavior When I use the "select-custom-content" class as suggested in the examples it doesn't trigger the form action. If I take it outside of the "select-custom-content" div it works as expected. Any help is greatly appreciated! Resources (screenshots, code snippets etc.)
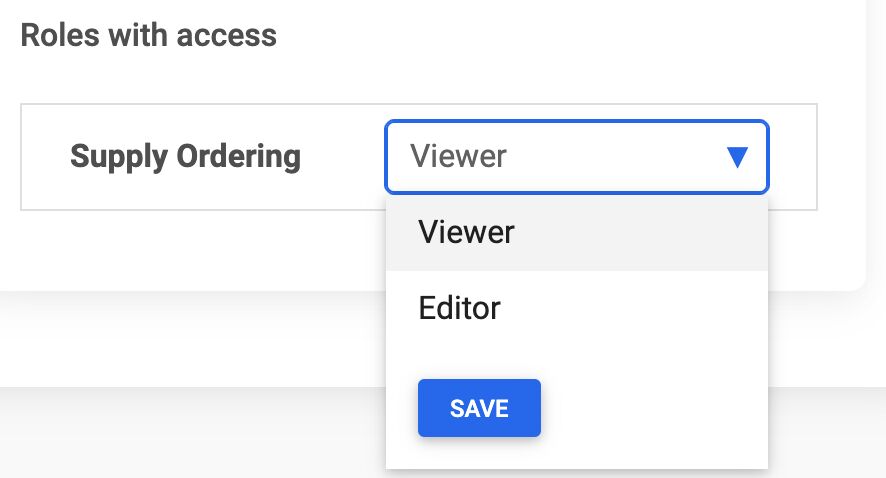
Supply Ordering ViewerEditor Save
Grzegorz Bujański
free
answered 2 years ago
By default, the container for select dropdown is body. This means that the submit button is not inside the form. The simplest solution is to use the container option to have select dropdown added inside forms.
https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/4401147#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: MacbookPro
- Browser: Chrome
- OS: Monterey
- Provided sample code: No
- Provided link: No