Topic: select-label not work perfectly in collapse
cytech
priority
asked 1 year ago
I use select & label with attribute(form-label & select-label) in collapse content as the html code below.
when first time load page finished, click button to toggle collapse content, the form-label not show as expect.
please let me know hot to fix it.
thanks
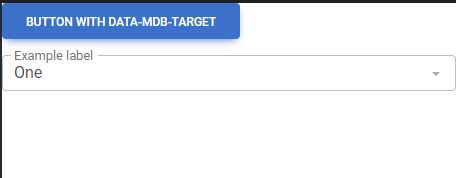
Expected behavior

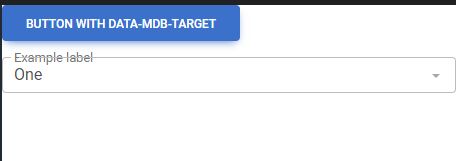
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<button class="btn btn-primary" type="button"
data-mdb-collapse-init
data-mdb-ripple-init
data-mdb-target="#collapseExample"
aria-expanded="false"
aria-controls="collapseExample">
Button with data-mdb-target
</button>
<!-- Collapsed content -->
<div class="collapse mt-3" id="collapseExample">
<select class="select" id="select1" data-mdb-select-init>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="form-label select-label" for="select1">Example label</label>
</div>
Kamila Pieńkowska
staff
answered 1 year ago
You need to update Input after the collapse opens.
Here is a snippet for you: https://mdbootstrap.com/snippets/standard/kpienkowska/5924442
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No