Topic: Select field dropdowns remain fixed on page scroll therefore losing position relative to the field.
nzmouse
priority
asked 3 years ago
Expected behavior
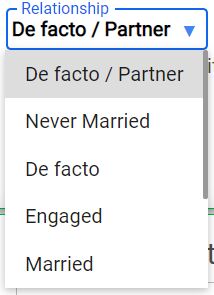
The select dropdown shows directly attached to the field

Actual behavior
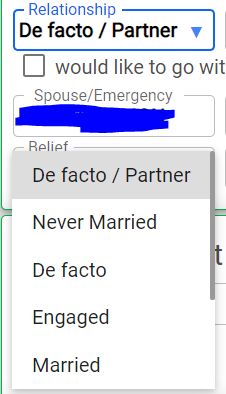
When scrolling down, the dropdown (which appears to be a modal) stays fixed on the position where the select field was originally

(and if the select field was off the screen at the bottom, then the dropdown modal does not show at all as it remains fixed off screen. On a mobile platform, this means that basically no dropdowns are accessible. Resources (screenshots, code snippets etc.)
nzmouse
priority
answered 3 years ago
Solved Using MDBoostrap with userspice. By commenting out the header.php line, 'require_once($abs_us_root.$us_url_root.'users/includes/template/header1_must_include.php' fixed the issue.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.7.1
- Device: Any
- Browser: Brave and Chrome
- OS: Android and Windows10
- Provided sample code: No
- Provided link: No