Topic: select data-mdb-clear-button="true" with multiple issues
sdpollack
premium
asked 3 years ago
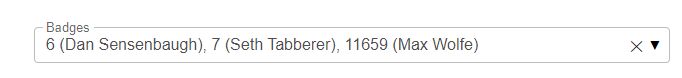
Expected behavior In a multiple selection select with data-mbd-clear-button = "true", when I press the clear button, I'd expect the list of selected options to clear.
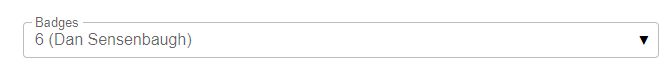
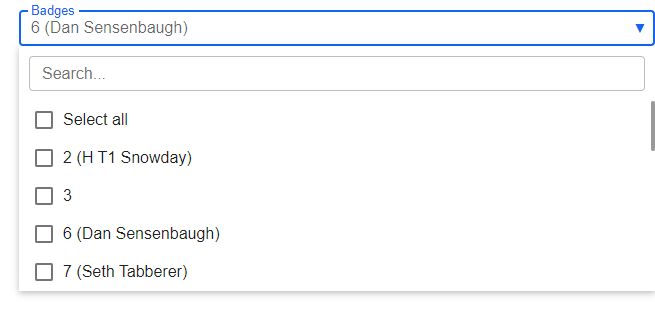
Actual behavior The first selected option remains in the display (although it is not selected when I open the select)
Resources (screenshots, code snippets etc.)



sdpollack
premium
answered 3 years ago
I think I figured out the root cause.
After pressing the clear button, all of the options have the selected="selected" tag.
Here is a snippet to demonstrate what I see.
https://mdbootstrap.com/snippets/standard/sdpollackmidmark-com/3862013/
sdpollack premium commented 3 years ago
In my Razor Pages project, the onclose="this.form.submit()" affects whether the selected="selected" attributes are cleared after pressing the clear button. When I don't have the "onclose" attribute defined, the selected="selected" is cleared as expected. But when I have the "onclose" defined, the selected="selected" remains after the clear button is pressed.
Dawid Wajszczuk staff commented 3 years ago
Thanks for all this information. It will be helpful in debugging this issue. Keep coding :)
sdpollack premium commented 3 years ago
I tried adding this. It helped, but it didn't completely solve my problem...
$(document).ready(function () { $(".select-clear-btn").click(function () { $(this).parent().next("select").children().each(function () { $(this).removeAttr("selected") }); $(this).nextAll(".select-fake-value").remove(); $(this).prevAll(".form-label").removeClass("active"); }); })
The ".active" class is being reset again after I remove it.
Dawid Wajszczuk staff commented 3 years ago
What do you mean by .active class being reset? Is it being added after clicking on the select or without any interaction?
sdpollack premium commented 3 years ago
The function I provided above clears the active class from the < label > element when the select-clear-btn is clicked. Sometime after my function clears the active class, something else puts it back.
My function does 3 things: it removes the selected="selected" from the options, it removes the select-fake-value element, and it removes the active class from the < label > element. After adding this function, I no longer see the cleared "fake value" but the label for the select is in the wrong place (it is in the border, not in the select itself.) When I manually remove the active property (in DevTools) it looks right. I tried to do that in my function, but it was not successful.
sdpollack premium commented 3 years ago
I guess I should add that before I added my function, I noticed that after clicking on the clear button, I was getting options with selected="selected" (that I thought should be cleared), the select-fake-value was present and the < label > had the active class. I need all three of these to change after the clear button is pressed. I attempted to implement a work-around until you can resolve the issue.
sdpollack premium commented 3 years ago
I added a submit() to my function and it now works as I hoped. I have a satisfactory work-around.
Dawid Wajszczuk staff commented 3 years ago
I'm glad to hear that. Keep coding :)
sdpollack
premium
answered 3 years ago
Sorry, I accidentally deleted this previous comment
I've been trying to duplicate this in a test environment, but I've had no luck. It works fine in the sandbox. I've tried to duplicate it in a ASP.NET Razor demo project, but so far it is working as expected.
In my main project I noticed this today...
<div class="form-label select-fake-value active">Patient</div>
Any thoughts about why the "select-fake-value" is active after pressing the clear button?
sdpollack
premium
answered 3 years ago
I have it duplicated in a small ASP.NET Razor Pages project. Here is the Razor Page:
Index.cshtml:
@page
@model IndexModel
<h4>MDB Multiple Select Issue Example</h4>
<form>
<select class="form-select select" data-mdb-filter="true" data-mdb-clear-button="true"
multiple
asp-for="selectedGroups" asp-items="Model.groupOptions" onclose="this.form.submit()">
</select>
<label class="form-label select-label">Groups</label>
</form>
Index.cshtml.cs:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
namespace MDBMultiSelectIssue.Pages
{
public class IndexModel : PageModel
{
public List<string> groupNames { get; set; } = new List<string> { "Alpha", "Beta", "Gamma", "Delta", "Epsilon" };
[BindProperty(SupportsGet = true)]
public List<string> selectedGroups { get; set; } = new List<string>();
public SelectList groupOptions { get; set; }
public void OnGet()
{
groupOptions = new SelectList(groupNames);
}
}
}
Can I post a zip file of the entire Visual Studio project someplace for you?
sdpollack premium commented 3 years ago
If you want to build this on your own, start with the Visual Studio 2022 ASP.NET Core Web App project template.
Put the the MDB files in the project and links in the _Layout.cshhtml file
link rel="stylesheet" href="~/lib/mdb-ui-kit/css/mdb.min.css" /
and
script src="~/lib/mdb-ui-kit/js/mdb.min.js"
Then replace the index.cshtml and index.cshtml.cs files from above, updating the namespace in the index.cshtml.cs file with the name of your project.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 3 years ago
Hi. Can you recreate your issue in a snippet https://mdbootstrap.com/snippets/? Because I'm not able to do this. In mine everything looks fine https://mdbootstrap.com/snippets/standard/d-wajszczuk/3818596.