Topic: Search input with .form-outline div wrapper has no border
ansley257
premium
asked 2 years ago
Expected behavior I'm trying to get my search bar to look and behave like the basic one found in the docs, here.
Actual behavior Without the .form-outline div, my label falls outside of the search bar, but with it, the search bar has no border. If I add the border back in manually, when the label moves up when you type, it doesn't break the line like the one in that link, it just goes right through it.
Resources (screenshots, code snippets etc.)
Mdb's example:

My environment with form-outline:
 or with a css border:
or with a css border:

I'm not sure where the form-outline class comes from or what it does, since it's not in the dist css/scss, and I can't seem to find mention of what it does anywhere.
Ghougassian
priority
answered 2 years ago
I actually was having the same exact issue until I found this post. ansley257's solution helped me troubleshoot where the issue was...
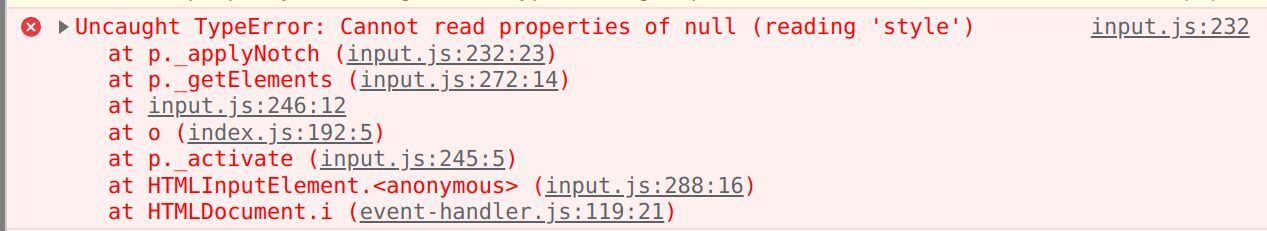
Because of how the dependency loading works on my project, the code for the form input was being written after the MDB JS files were loaded leading to this error:

Moving the input to above the loading of the JS files resolved the issue.
ansley257
premium
answered 2 years ago
I figured it out. You have to have this inside the form-outline div. Would love to see this in your documentation. I don't know why this works, but it does:
const style1 = {
width: 9
}
const style2 = {
width: 66.4
}
Mateusz Lazaru staff commented 2 years ago
Here is some informations about form-outline. It provides design.
Does this problem from screenshot appear with code copied from the docs? Thats weird, because I've just checked this code and it works fine on my enviroment, on snippets and we didn't receive any other issue reports. Could you send your device details?

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: Macbook pro (M1)
- Browser: Chrome
- OS: Monterey
- Provided sample code: No
- Provided link: Yes