Topic: Render input fields into html structure
Christian Cazzaro
pro
asked 2 years ago
Hi,
I would like to build an application that renders input fields into a beautiful HTML document that can be exported to PDF.
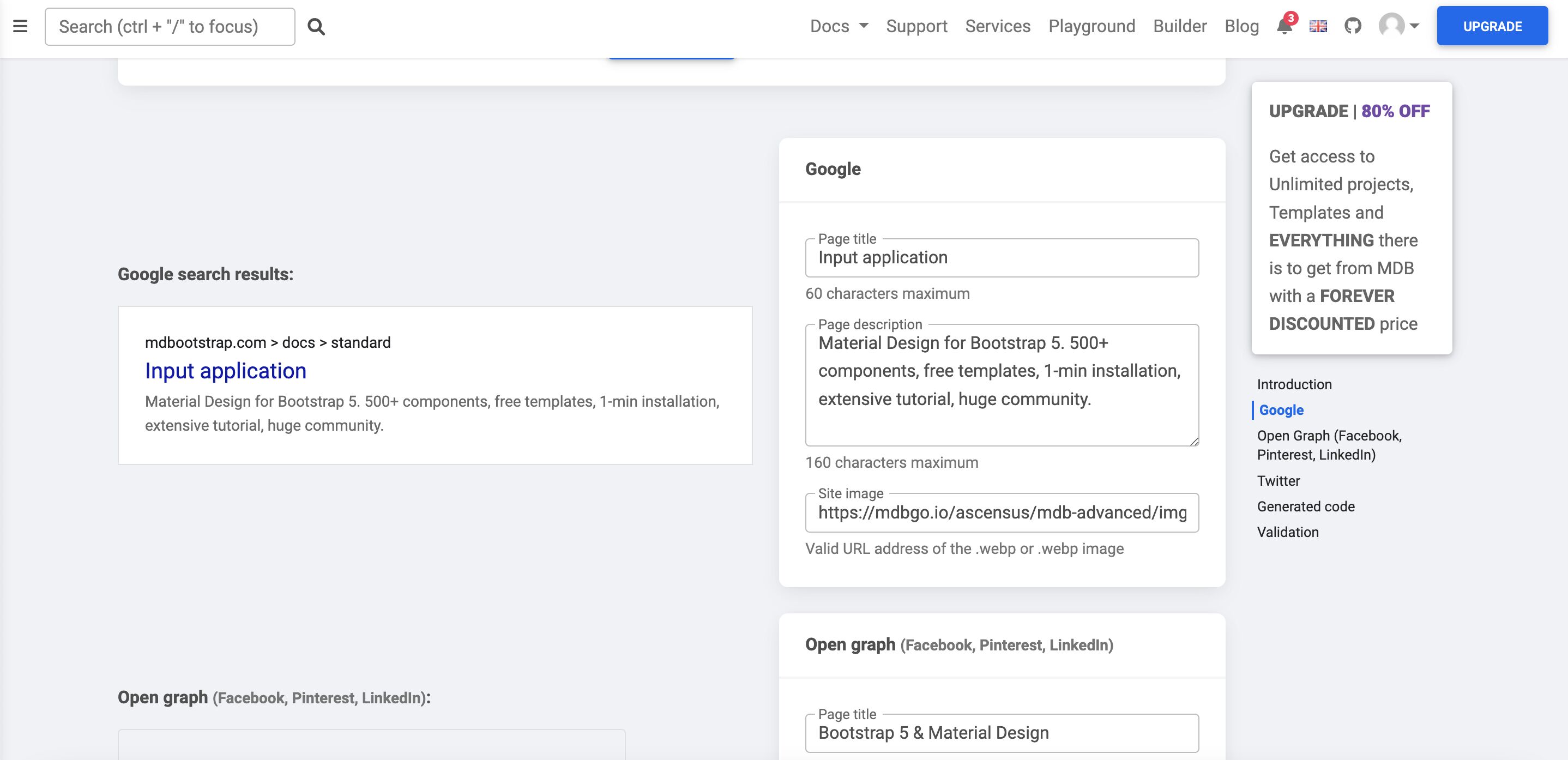
I took a screenshot of one of your tool builders ("meta tags builder"), available here: https://mdbootstrap.com/docs/standard/tools/builders/meta-tags/
Here it is perfectly visible what I would like to achieve. The user inserts text on the input fields (right side of the page) and text is rendered on the left side of the page inside a card.
How can I achieve that by using MDB5 Pro?
Thank you

Grzegorz Bujański
free
answered 2 years ago
The builders on our website are not a component that is included in the MDB package. We created them from scratch and unfortunately, we do not share their code.
But creating such a builder is very simple. You need to create a form with inputs where the user can add text for specific elements. On input change, you need to update the preview that the client sees
I created a snippet showing how you can easily achieve a similar effect on the card component: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/4145083#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: MacBook Pro
- Browser: Chrome
- OS: iOS
- Provided sample code: No
- Provided link: Yes