Topic: Production build not working properly
baasjedave
premium
asked 1 year ago
In production mode mdb-elements seems not to be initialized properly (probably not at all). In development mode however it does work properly.
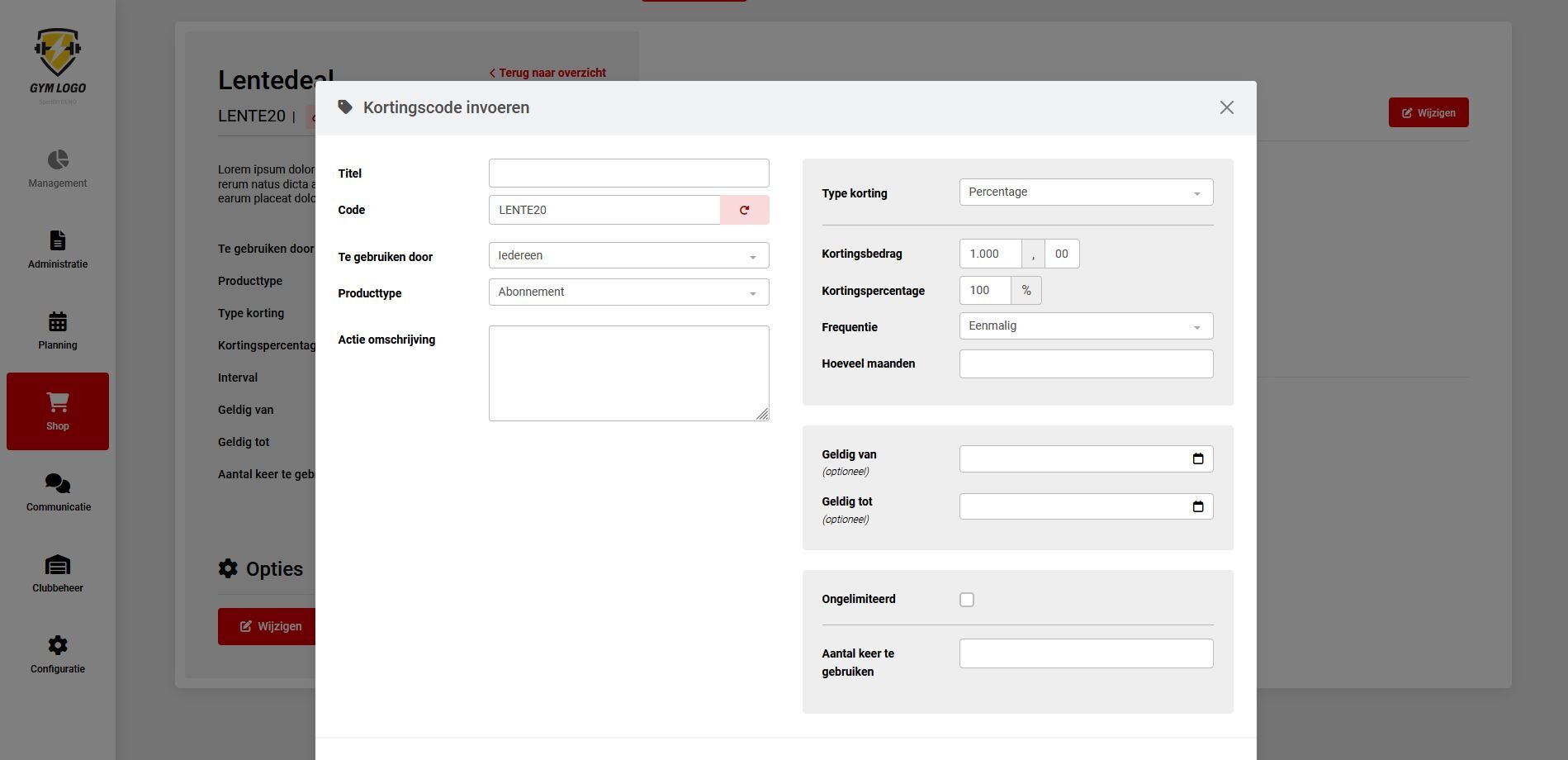
Expected behavior (works in development mode)

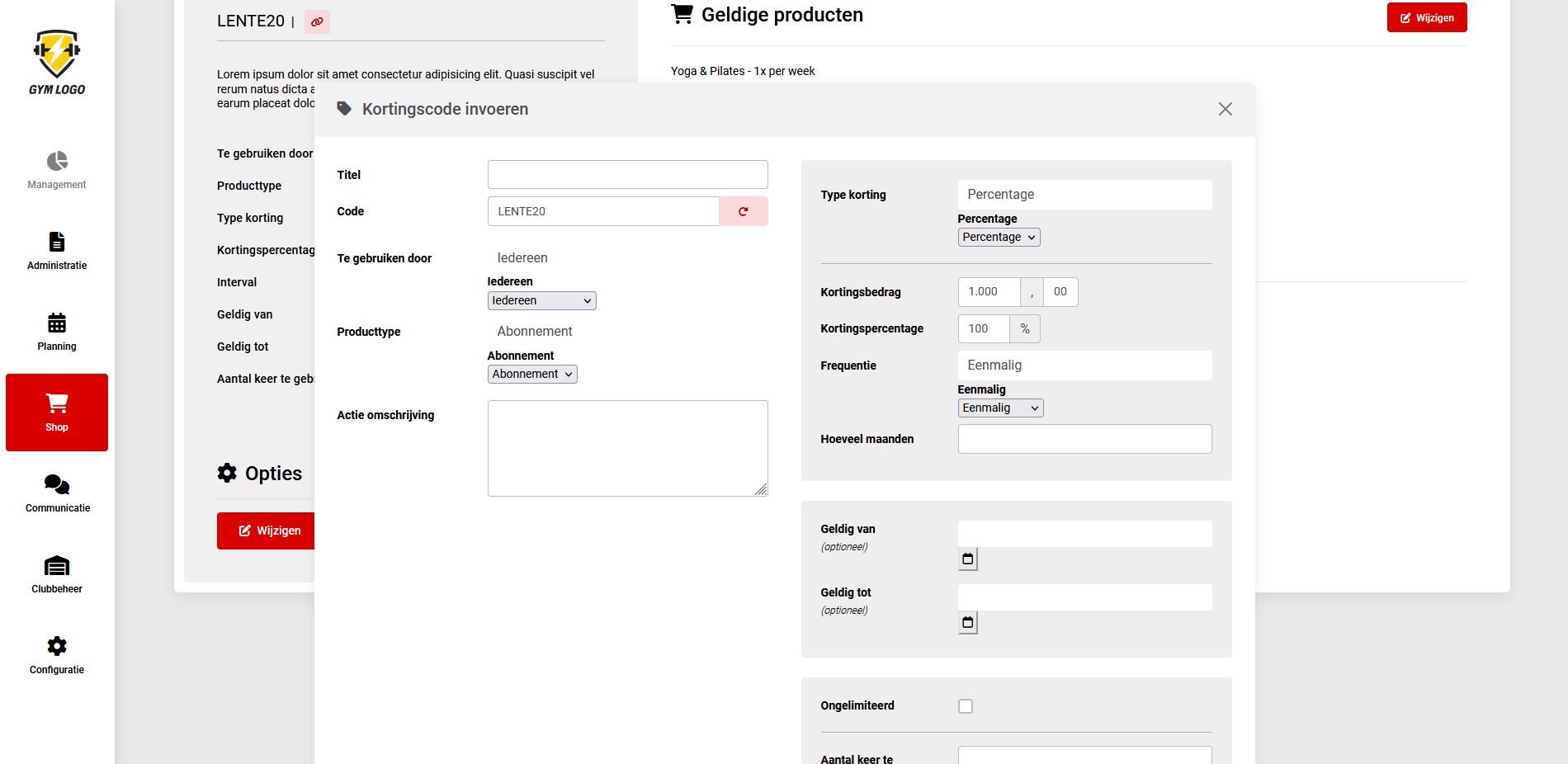
Actual behavior (In production mode)

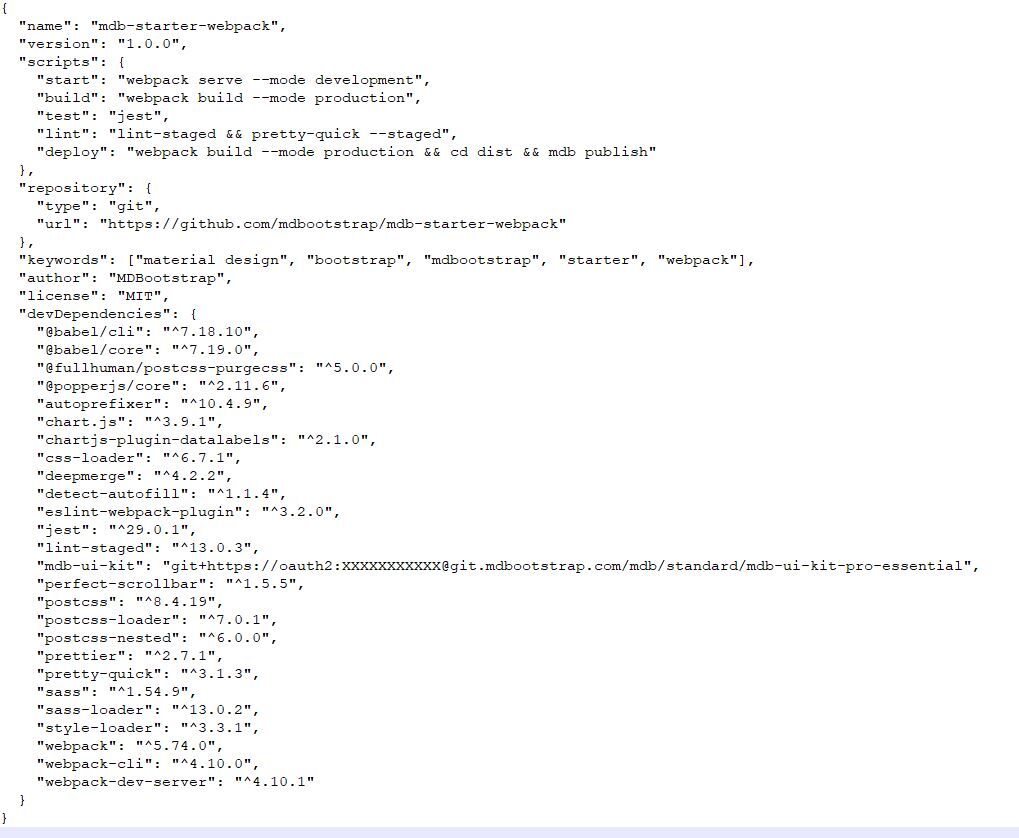
Resources (package.json)

Grzegorz Bujański
free
answered 1 year ago
Our starter has PurgeCSS added. It looks like PurgeCSS has cut out the CSS classes that are needed on this page. Do you have more than one JS file and more than one HTML file in your project?
baasjedave premium commented 1 year ago
I have 1 js file and multiple html files.
This is the postcss config.
const purgecss = require('@fullhuman/postcss-purgecss')
const purgecssConfig = purgecss({ content: ['.//*.html', './node_modules/mdb-ui-kit/js/mdb.min.js'], css: ['./node-modules/mdb-ui-kit//*.css'], })
module.exports = ({ env }) => ({ plugins: [ require('autoprefixer'), require('postcss-nested'), env === 'production' ? purgecssConfig : false, ] })
Grzegorz Bujański free commented 1 year ago
In your postcss.config file you should have ./**/*.html not .//*.html. Now PurgeSCC probably doesn't check all HTML files and removes CSS classes that are needed in your project. This change should help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: Desktop
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No