Topic: Problemas al utilizar modal y tabs
libelula
free
asked 3 years ago
Estoy creando una web con bootstrap 5. Me he encontrado el siguiente problema al intentar implementar tabs y modales.

El error que se muestra por consola al intentar cargar el modal del primer tab es el siguiente, el segundo tab carga correctamente los modales: *
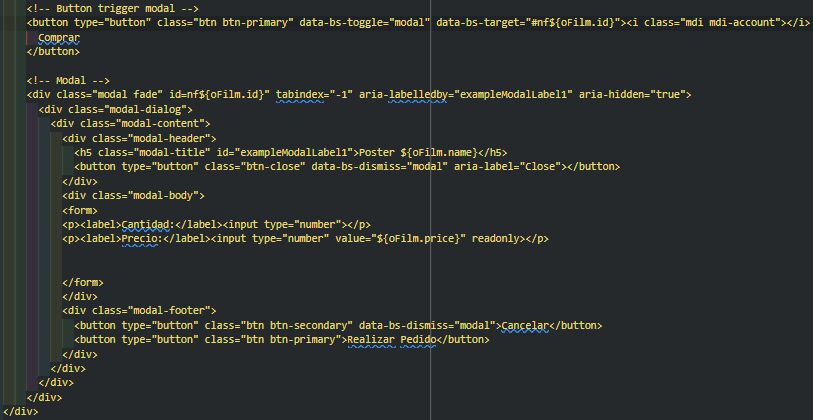
modal.js:332 Uncaught TypeError: Cannot read properties of undefined (reading 'classList') at wt._isAnimated (modal.js:332) at wt._initializeBackDrop (modal.js:205) at new wt (modal.js:82) at Function.getOrCreateInstance (base-component.js:55) at HTMLButtonElement. (modal.js:434) at HTMLDocument.i (event-handler.js:120)
*
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: portatil lenovo
- Browser: google chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Michał Duszak staff commented 3 years ago
Hello, could you please paste this code into a snippet or at least a code block, so it would be easier to debug? And also, could you please speak english, so it would be easier to communicate? From what I can see, you have missed an opening quotation mark in id attribute in the first div element at the beggining of defining a modal.
libelula free commented 3 years ago
Thank you, I thought it was a more serious mistake. That dismissal!!