Topic: Populating input value programmatically not working
smachesney
free
asked 4 years ago
Hi, I load the input value programmatically and use:
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).update();
});
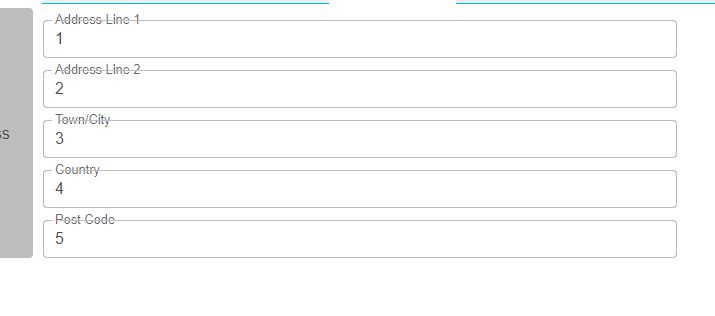
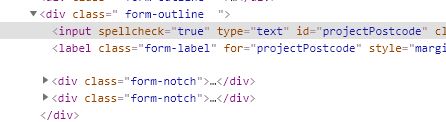
To update the label with the correct width and active class. However the label text is still behind the border and now I notice two "form-notch" divs:


Michał Duszak
staff
answered 4 years ago
Hello, loading values programatically doesn't cause this error in my case. Could you reproduce this error in our snippets?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windoes
- Provided sample code: No
- Provided link: No