Topic: optionsSelectedLabel in select multiple not working
riomigal
free
asked 4 years ago
Hi,
API Reference -> https://mdbootstrap.com/docs/standard/forms/select/#docsTabsAPI
Option not working -> optionSelectedLabel
Example:
Insert the code below in the editor:
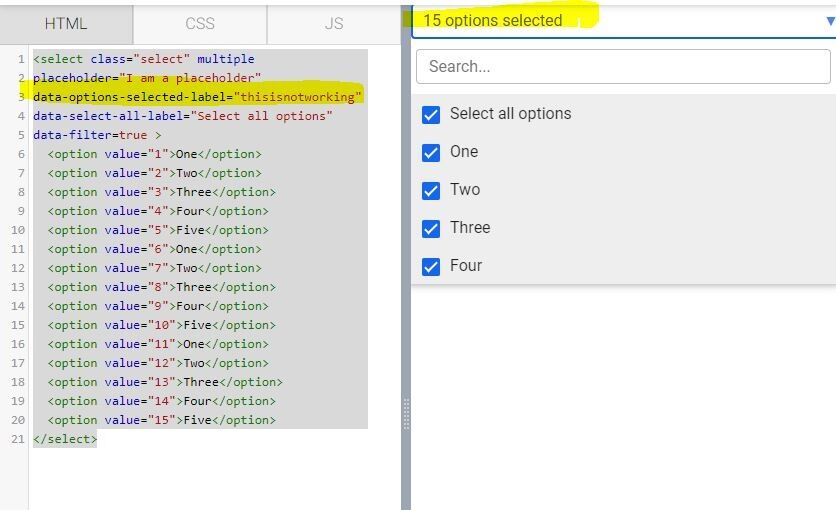
Click Select all options in the preview. Problem: The default text is shown.
<select class="select" multiple
placeholder="I am a placeholder"
data-options-selected-label="thisisnotworking"
data-select-all-label="Select all options"
data-filter=true >
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">One</option>
<option value="7">Two</option>
<option value="8">Three</option>
<option value="9">Four</option>
<option value="10">Five</option>
<option value="11">One</option>
<option value="12">Two</option>
<option value="13">Three</option>
<option value="14">Four</option>
<option value="15">Five</option>
</select>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.2.0
- Device: Notebook
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Please provide more details about the problem with some example code.
riomigal free commented 4 years ago
I have updated the post
Arkadiusz Idzikowski staff commented 4 years ago
Thank you, we will take a closer look at this problem and add a fix in the upcoming updates.
jseird priority commented 4 years ago
Same happens when passing the option via api:
const mySelect = new mdb.Select(document.getElementById('mySelect'), {'optionsSelectedLabel':'I want this text'})
Grzegorz Bujański free commented 4 years ago
We are aware of this. If something doesn't work with the via data attr, it won't work with the option passed by js
José Luis Carpio free commented 3 years ago
this function doesn't work yet? I tried the examples from https://mdbootstrap.com/docs/b4/jquery/forms/multiselect/#multiselect-translations and doesn't work either
Grzegorz Bujański free commented 3 years ago
this post is about MDB Standard. The link you sent is about MDB 4 jQuery. From what I can see, everything works fine there. Check this snippet and check at least 6 options to check it: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/3357358