Topic: navbar-toggler not appear to new MDB version?
Ionesco
free
asked 3 years ago
**Hello I follow the tutorial Landing Page with Bootstrap 5 & Material Design 2.0 (MDB 5 tutorial) (https://www.youtube.com/watch?v=EvnLvZykfwM). Here I used mdb libs from tutorial: version 1.0.0 beta free: mdb.bin.js and mdb.bin.css and works well: in mobile mode emulator or on mobile device navbar button appear top right and I can extend the menu ****When I try the next tutorial for MDB pro version I download last version of MDB (3.10.2) and replace all js and css original files with the new ones. Result: navbar button doesn't appear to mobile emulator or mobile itself so I cannot extend the menu to mobile version. **** 0.My code is:
<nav class="navbar navbar-expand-lg navbar-dark bg-black">
<div class="container">
<a class="navbar-brand" href="#">Steak House</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<ul class="navbar-nav mr-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#book">Book</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#team">Team</a>
</li>
</ul>
</div>
</div>
</nav>
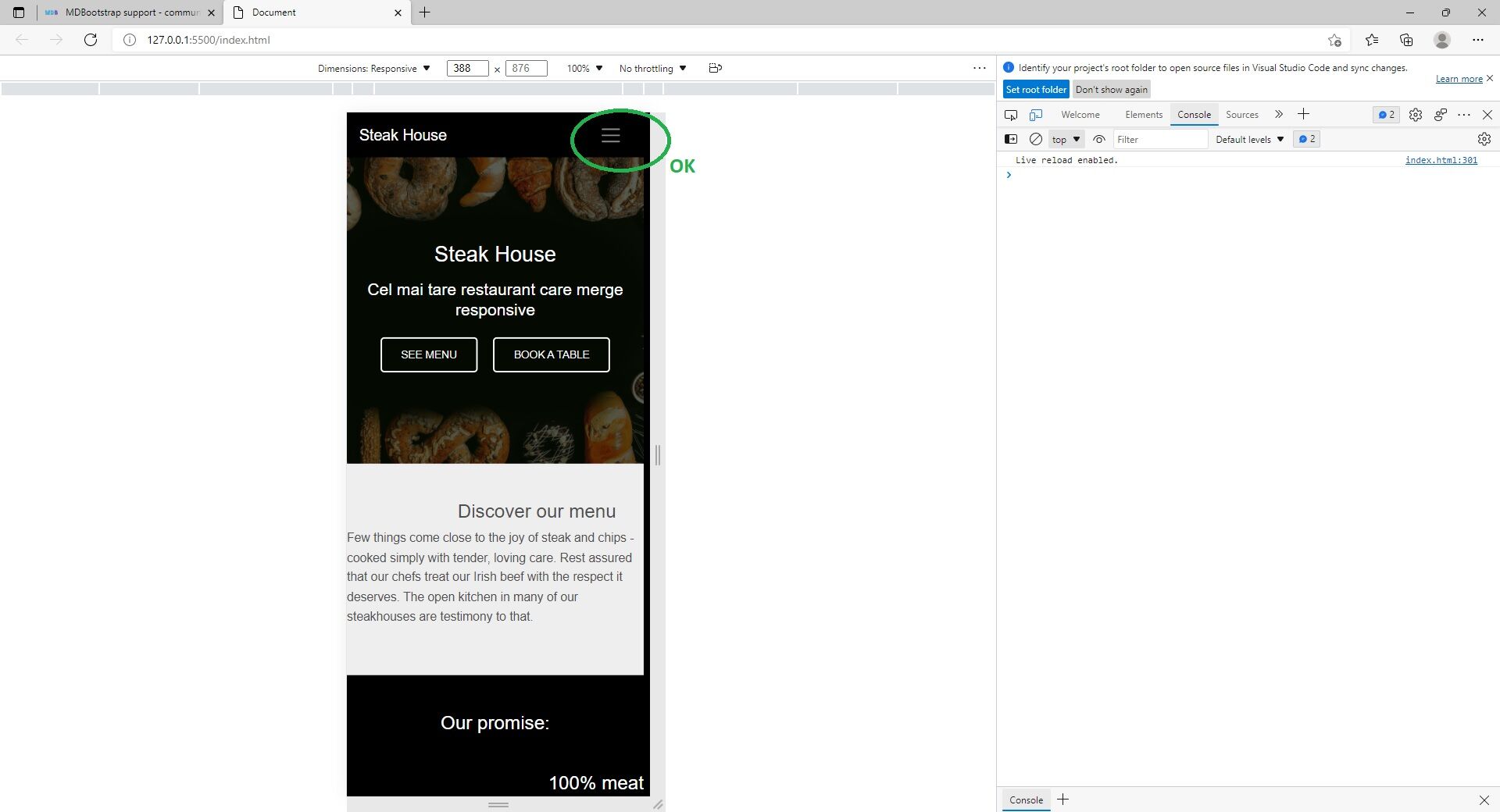
- Capture from first project with 1.0.0 version

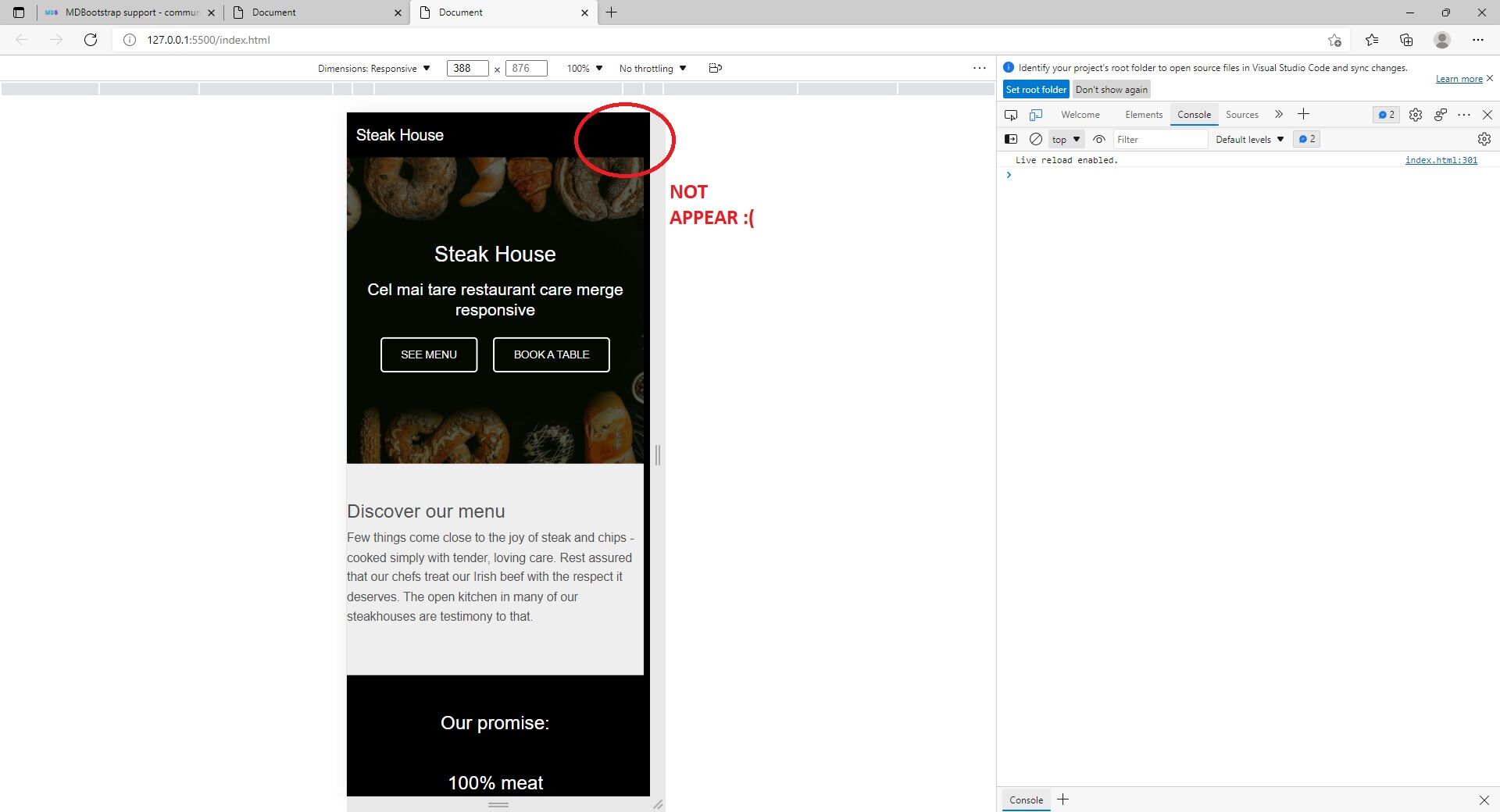
- Capture from second project (same code) with 3.10.2 pro version

Thank you, **
Michał Duszak
staff
answered 3 years ago
Hello. To define toggle and target, use data-mdb-target and data-mdb-toggle attributes as syntax has changed. Also the icon is now appended from font awesome class e.g.: <i class="fas fa-bars"></i>
https://mdbootstrap.com/snippets/standard/m-duszak/3618656
<nav class="navbar navbar-expand-lg navbar-dark bg-black">
<div class="container">
<a class="navbar-brand" href="#">Steak House</a>
<button class="navbar-toggler" type="button" data-mdb-toggle="collapse" data-mdb-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#book">Book</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#team">Team</a>
</li>
</ul>
</div>
</div>
</nav>
Ionesco
free
answered 3 years ago
Hello,
Yes, indeed works using those attributes. For <i class="fas fa-bars"></i> I had to include font awesome libs (e.g. <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">) to see icon. Thank you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: PC, Mobile
- Browser: Chrome, Edge
- OS: Windows 10, Android
- Provided sample code: No
- Provided link: Yes