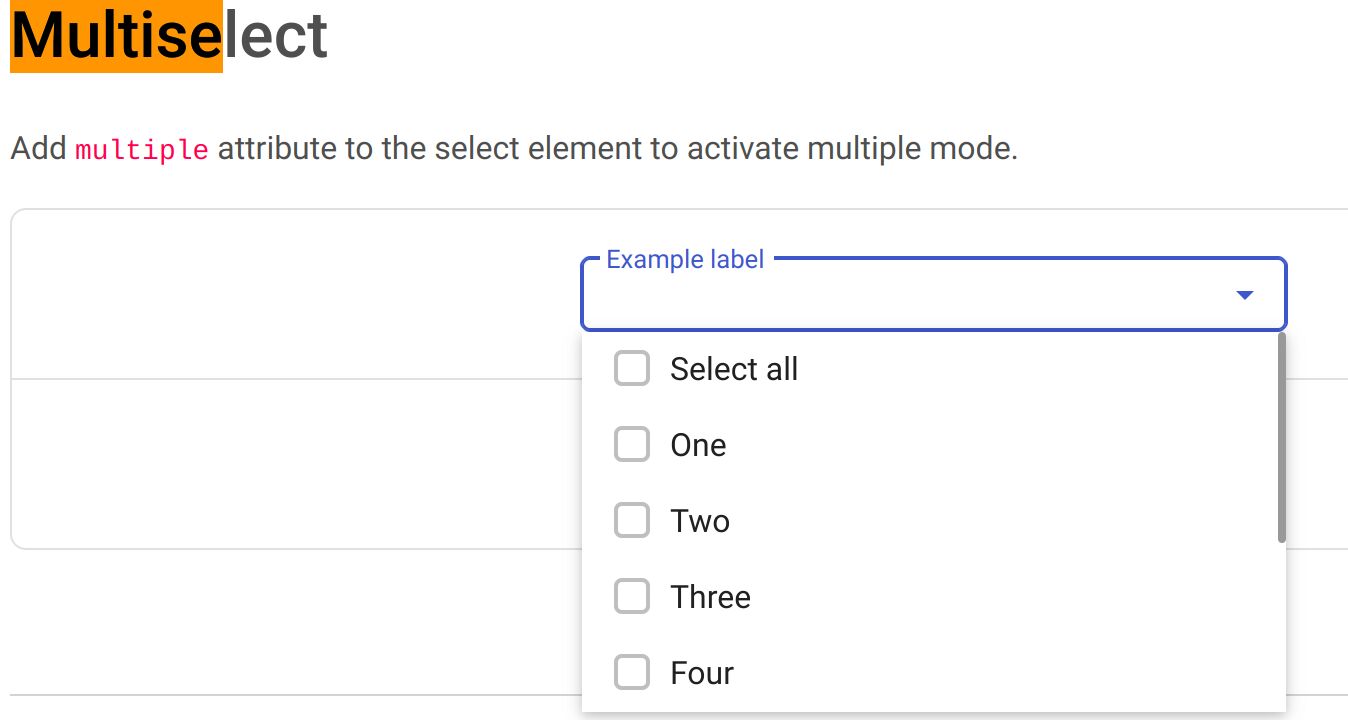
Topic: Multiselect , text picker widgets is not auto assigned in dynamic template loading
mortgagekart
priority
asked 1 year ago
We are using MDB bootstrap-mdb/plugins/js/all.min.js and bootstrap-mdb/js/mdb.min.js.If we use it with static pages it works very well.
We want to use it with dynamic templates of nunjucks , when i tried to inject the template fragment , in already loaded index page with bootstrap-mdb/plugins/js/all.min.js and bootstrap-mdb/js/mdb.min.js, it is not assigning or reinitialise the widget java script, Iis there any way by which we can trigger JS ?
Or What is the way to use MDB with dynamic templates ?

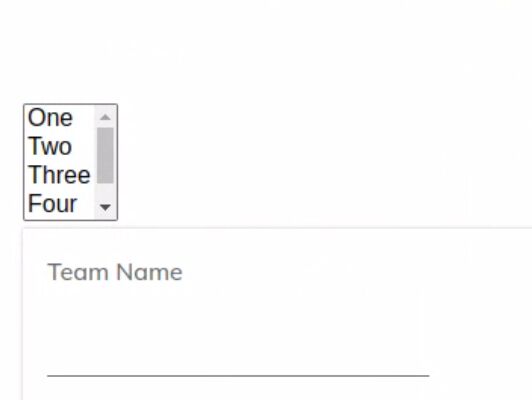
Actual behavior
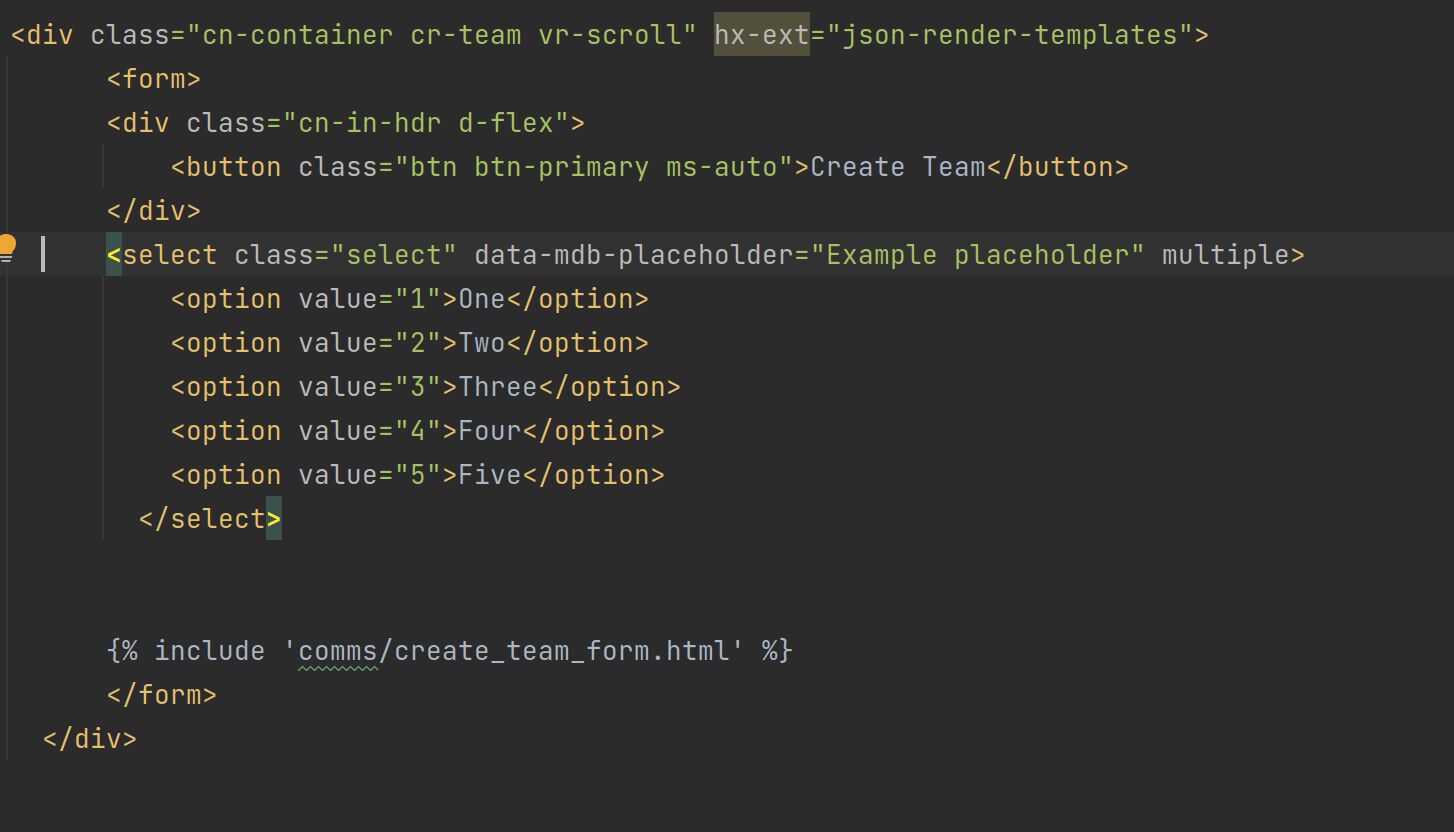
Resources (screenshots, code snippets etc.)
Create TeamOne Two Three Four Five

Mateusz Lazaru
staff
answered 1 year ago
Hello,
I don't really know nunjucks, but auto-initialization sometimes doesn't work for dynamically rendered content. If that's the problem, you must manually init the component via javascript. You will find info how to do it there: https://mdbootstrap.com/docs/standard/forms/select/#api-section-usage
Example code to fix all selects on the page:
const selects = document.querySelectorAll('.select')
selects.forEach((select) => {
mdb.Select.getOrCreateInstance(select)
})
mortgagekart priority commented 1 year ago
Thank you for your reply , we tried to init it .
If i am facing same issue with plugin components like https://mdbootstrap.com/docs/standard/plugins/wysiwyg-editor/ then how i should manually do initialisation of it. Are there any common methods which can init such widgets ?
Mateusz Lazaru staff commented 1 year ago
It's basically the same for all components and you can find informations about it in the component's API in the 'usage' section. e.g.https://mdbootstrap.com/docs/standard/components/modal/#docsTabsAPI
For plugins, use:
const element = document.querySelector(<YOUR_SELECTOR>)
new PLUGINNAME(element)
For other components, use:
const element = document.querySelector(<YOUR_SELECTOR>)
new mdb.COMPONENTNAME(element)
or getOrCreateInstance(element) - it's sometimes better, because it ensures you won't init one component many times on a single element, which could possibly cause some errors.
const element = document.querySelector(<YOUR_SELECTOR>)
mdb.COMPONENTNAME.getOrCreateInstance(element)
NOTE: You can check if component supports getOrCreateInstance on it's api section.
Every component supports new keyword, of course.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: desktop
- Browser: chrome
- OS: ubanti
- Provided sample code: No
- Provided link: No