Topic: multiselect and tooltip
bvilic
premium
asked 3 years ago
Hello,
I have two questions that I am truly hoping you can help me with:
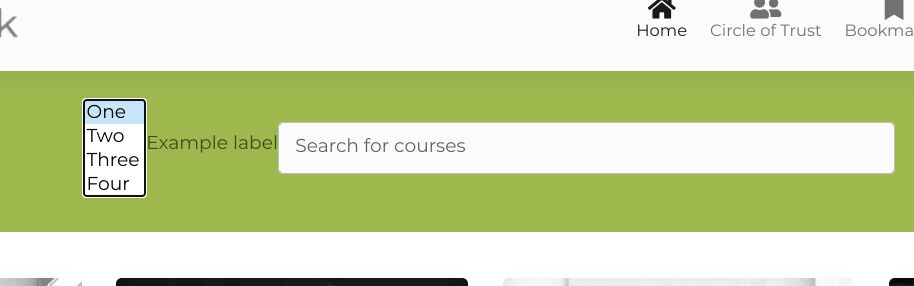
My multiselect does not appear to be working. If you go to http://courselink-info.securec106.ezhostingserver.com/test/text-cards.cfm, you'll see what I mean
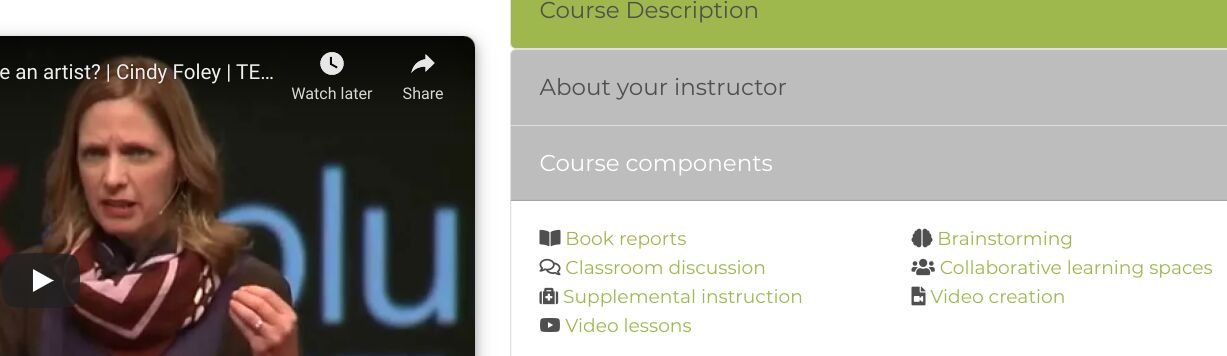
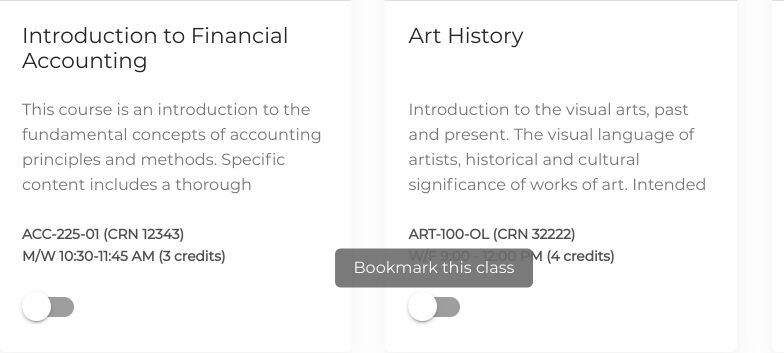
My tooltip works on the main page, but does not working within a modal. If you click on any of the cards, a multimodal will open. Then click on "Course Components" or any of the chips below the video to see what the non-functioning tooltip looks like.
Thank you so much! Best, Boris



Michał Duszak
staff
answered 3 years ago
I suppose loading data with AJAX doesn't fire initializing scripts for components. Try to initialize them by yourself with JS after data from AJAX call has been injected. See API panel for further instructions for each component. Example for tooltip:
const exampleEl = document.getElementById('example')
const tooltip = new mdb.Tooltip(exampleEl)
https://mdbootstrap.com/docs/standard/components/tooltips/#docsTabsAPI
bvilic
premium
answered 3 years ago
Thank you!
I added your code to the bottom of the page - you should see a button. Tooltip works there great. Also, I think I resolved the chip issue (css class .chip was missing from the stylesheet I was using so I copied it from your website's stylesheet).
The steps I am using is as follows - I copied card code to create those cards. I am using coldfusion to dynamically populate them. Pressing on the image will invoke a modal. To "replace" the body of the modal with dynamically rendered content, I am using the javascript/AJAX script below. Hope that helps. Thank you. Boris
var exampleModal = document.getElementById('exampleModal') exampleModal.addEventListener('show.bs.modal', function(event) { // Button that triggered the modal var button = event.relatedTarget // Extract info from data-bs-* attributes var recipient = button.getAttribute('data-bs-whatever') // If necessary, you could initiate an AJAX request here // and then do the updating in a callback. // // AJAX request $.ajax({ url: 'modal-content.cfm', type: 'post', data: { crsid: recipient }, success: function(response) { // Add response in Modal body $('.modal-body').html(response); // Display Modal $('#exampleModal').modal('show'); } }); // Update the modal's content. var modalTitle = exampleModal.querySelector('.modal-title') var modalBodyInput = exampleModal.querySelector('.modal-body') modalTitle.textContent = ' ' })
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.8.0
- Device: chromebook
- Browser: chrome
- OS: Linux
- Provided sample code: No
- Provided link: Yes
Michał Duszak staff commented 3 years ago
I couldn't see any multiselect on a link you've provided.
I tried to use tooltip on a chip inside of a modal and it worked. Problem must have been somewhere in the custom script. Can you reproduce steps in mdb snippets that you've used that could have affected your tooltip at any point?
https://mdbootstrap.com/snippets/standard/m-duszak/3161942