Topic: Multirange dot handles misalign when using a push side nav
veritas
priority
asked 1 year ago
I'm using the default multi-range component in my documentation guide that has a collapsible left-side navigation. The side nav is the push model not the overlay kind. When the page renders and the side-nav pushes out, the right edge range handle dot slides out of position and looks broken. Note that it functions fine and will not exceed the range width once you move it back manually. Also this has been an issue since 6.4.1.
*_Expected behavior_*
Right handle dot for the range slider initialize in the proper position.
*_Actual behavior_*
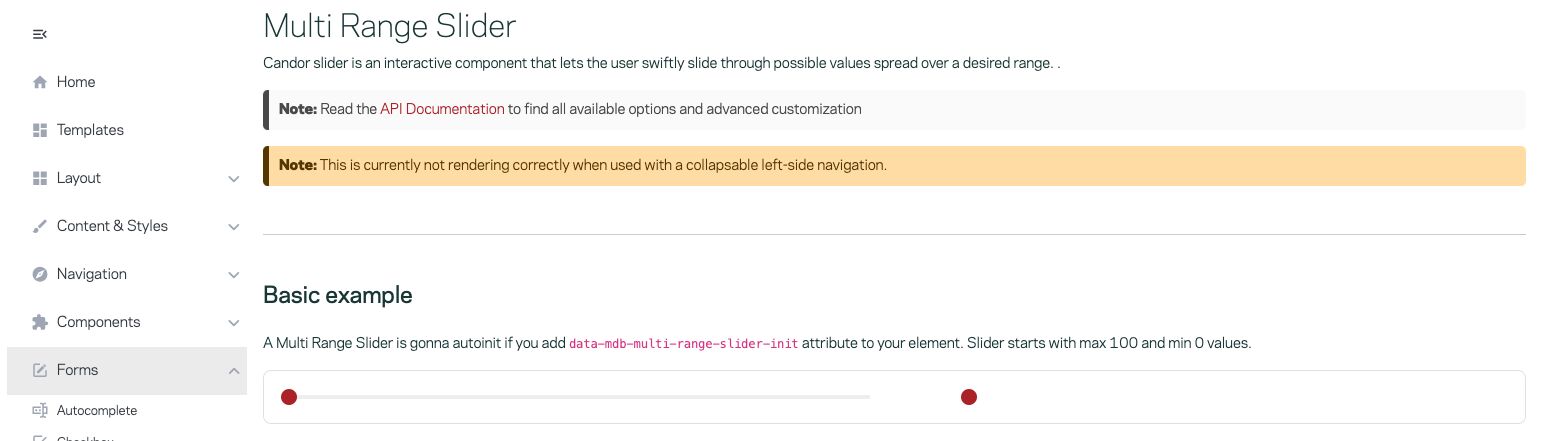
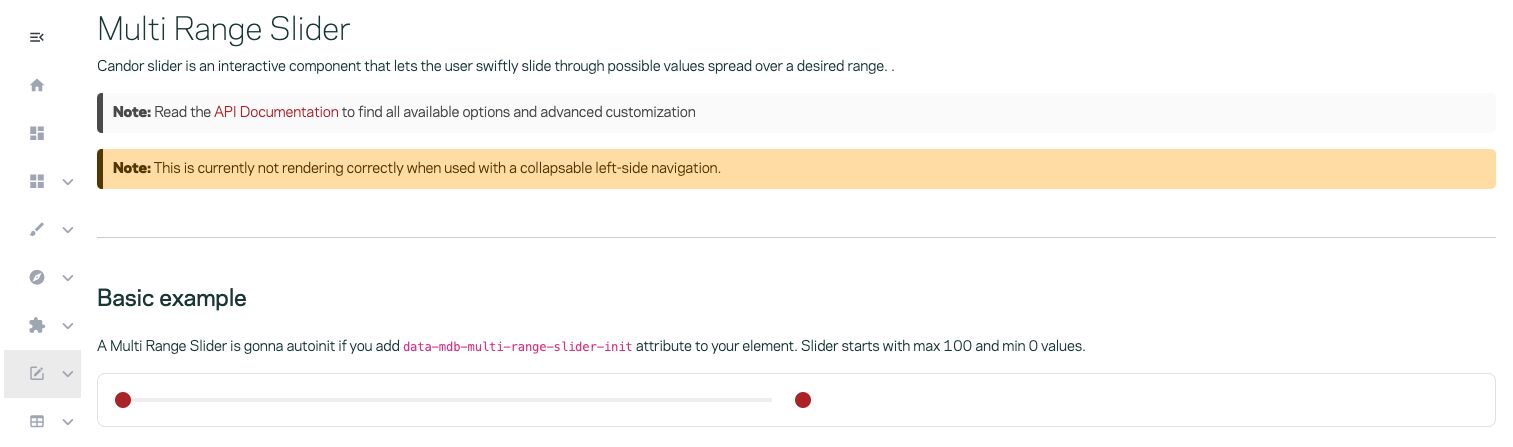
Right handle dot starts in the correct position but then slides out of the range component when the collapsible push side-nav loads.
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Macbook Pro
- Browser: Chrome
- OS: MacOS Sonoma 14.3
- Provided sample code: No
- Provided link: No