Topic: Multiple timepicker on the page don't work, only first element works
VIS
free
asked 2 years ago
Expected behavior I have multiple timepicker elements on the page, there is no JS error, the page is simple and just has a stepper. I should be able to use all timepickers on the page.
Actual behavior
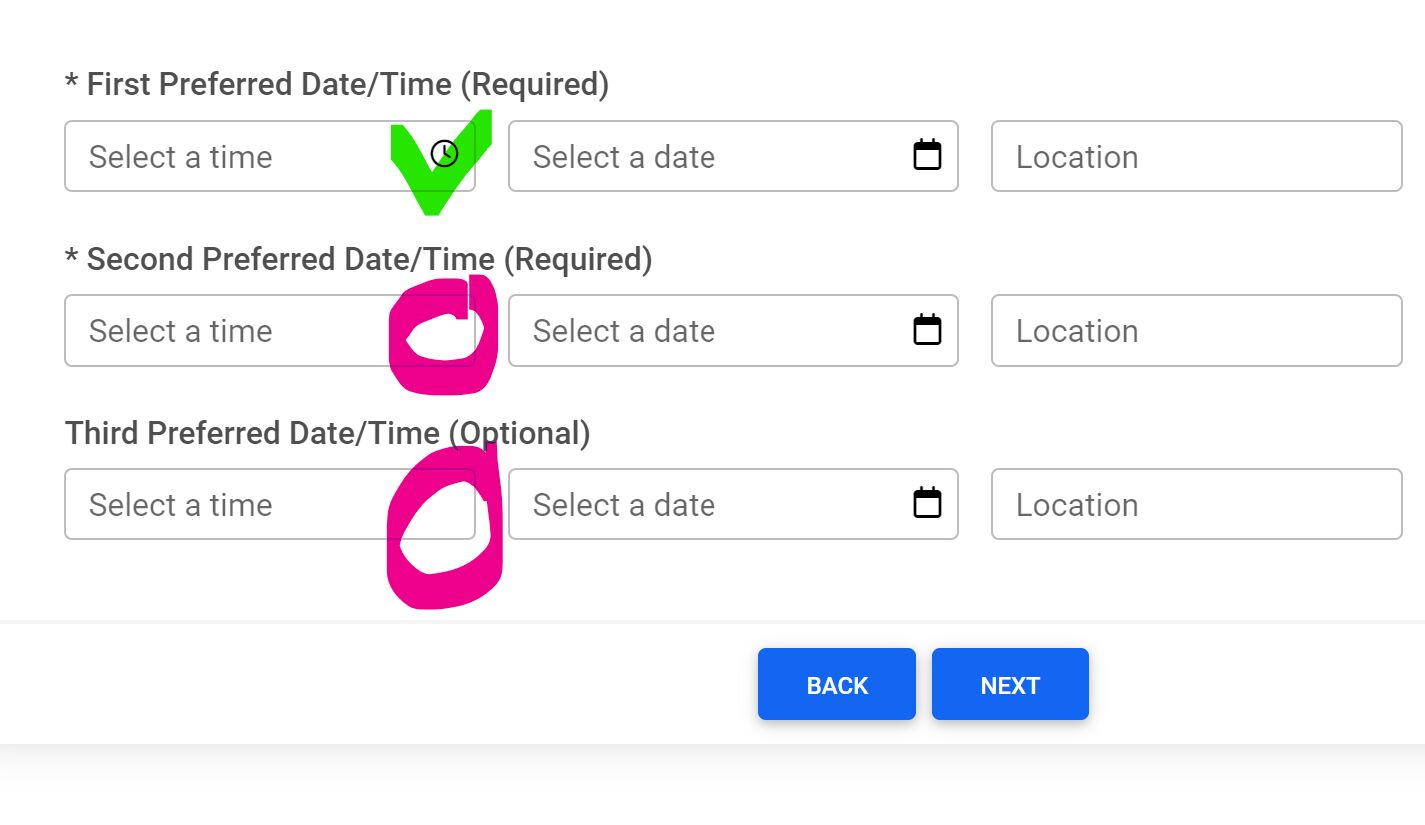
Only the first timepicker is active and the rest are being displayed as a regular text input:

Mateusz Lazaru
staff
answered 2 years ago
You initialized only one instance of timepicker via your JavaScript code.Check out my snippet to see how to fix it.
https://mdbootstrap.com/snippets/standard/mlazaru/4233053#js-tab-view
The simplier way to do this is to delete all the JS, change class timepicker-inc to timepicker, and add attribute data-mdb-increment='true'.
By the way, maybe you should use our datetimepicker if you want to get both, date and time from your users?
VIS
free
answered 2 years ago
I've just created a snippet here:
https://mdbootstrap.com/snippets/standard/itvis-org-au/4231892
I've noticed some difference between the timepicker I've used and the one you used. I've used the documentation, and also have a little bit of JS code to enable incremental timepicker.
Please have a look and let me know what the issue is, thanks in advance.
Mateusz Lazaru
staff
answered 2 years ago
I'm not sure why it's not working. Could you provide code sample or recreate problem in snippet?
https://mdbootstrap.com/snippets/standard/mlazaru/4228810
VIS free commented 2 years ago
I've replied as an answer above, not sure if it shows a notifications for you so I'm leaving this comment here as well 😄
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No