Topic: multiple select dropdown dynamic append issue
codecaine
priority
asked 3 years ago
Expected behavior When I do not add the the multiple select dynamically it works
Actual behavior
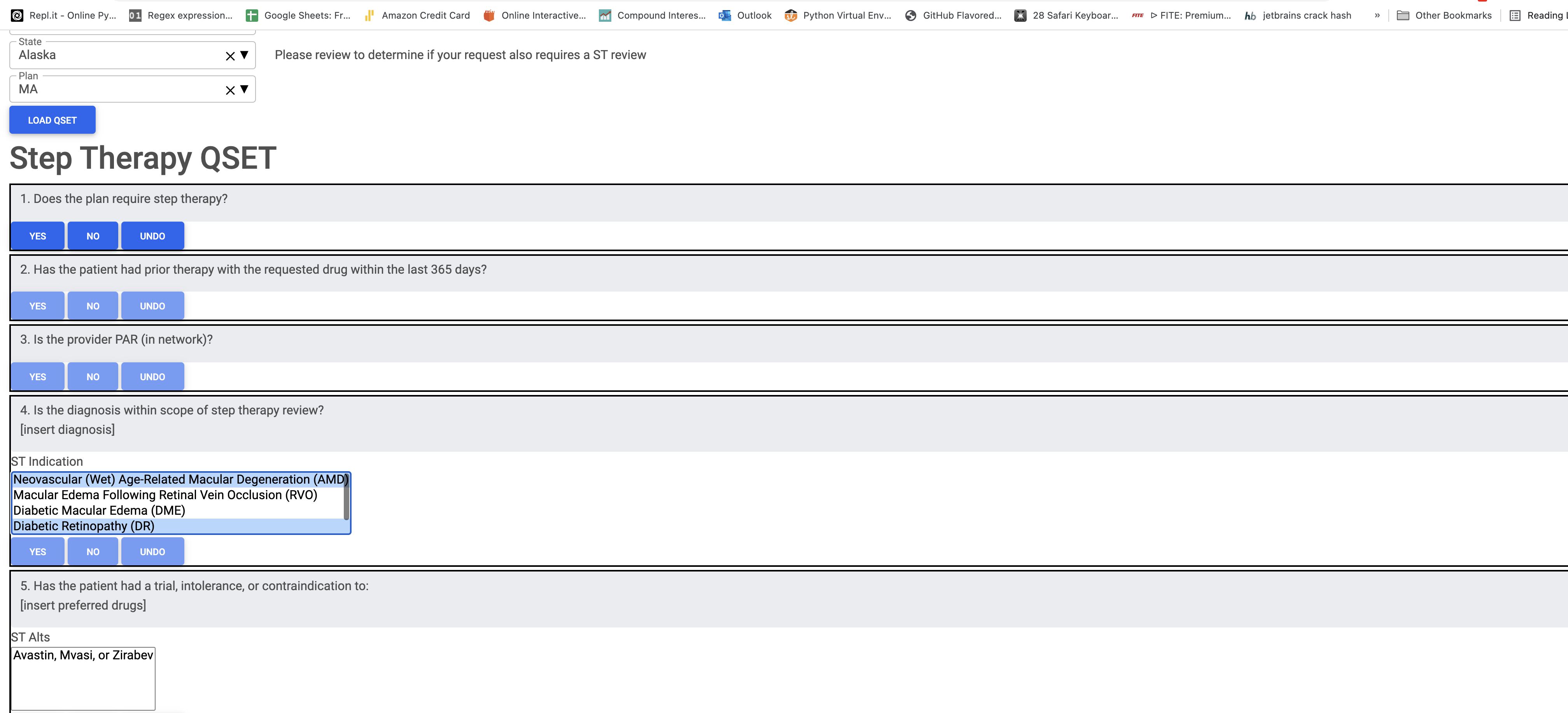
When I use JQUERY to append it it is no longer a combobox with checkboxes it is just a listbox
Resources (screenshots, code snippets etc.) This is an example of me appending the multiple select using jquery
This is an example of me appending the multiple select using jquery
if(st_indication.length){
st_indication_or_alt += `<div>ST Indication<br><select id="st_indication" class="select" multiple>`
for(let x = 0; x < st_indication.length; x++){
st_indication_or_alt += `<option value="${st_indication[x]}">${st_indication[x]}</option>`
}
st_indication_or_alt += `</select> </div>`
}
$(#${qset_id}).append(${st_indication_or_alt})
Michał Duszak
staff
answered 3 years ago
You have to initialize the component after you append its HTML, like so:
const mySelect = new mdb.Select(document.getElementById('mySelect'), {})
Look at this example in the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3385110#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Imac, macbook
- Browser: Google Chrome
- OS: big sur
- Provided sample code: Yes
- Provided link: No