Topic: Modal over another modal
Yutaka
priority
asked 4 years ago
Hi,
I need your help, I want to display a modal over another one but the overlay(mask/backgraund) don't apply over the first one
My code is below:
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-primary"
data-mdb-toggle="modal"
data-mdb-target="#exampleModal"
>
Launch demo modal
</button>
<!-- Modal -->
<div
class="modal fade modal-sm"
id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button
type="button"
class="btn-close"
data-mdb-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
<!-- otro modal -->
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-primary"
data-mdb-toggle="modal"
data-mdb-target="#exampleModal2"
>
Launch demo modal
</button>
<!-- Fin otro modal -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">
Close
</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div
class="modal fade mt-5"
id="exampleModal2"
tabindex="-1"
aria-labelledby="exampleModalLabel2"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel2">Modal title</h5>
<button
type="button"
class="btn-close"
data-mdb-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">...</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">
Close
</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
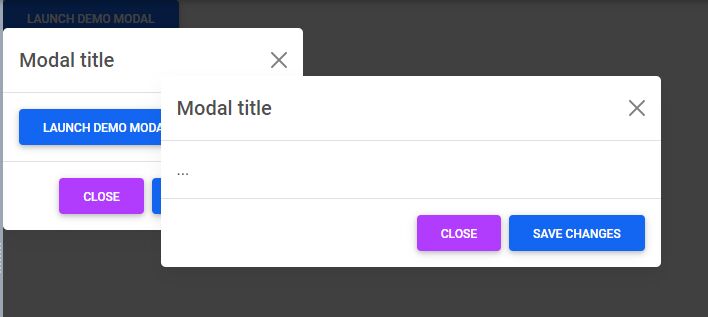
And this is how the modals are display:

Grzegorz Bujański
free
answered 4 years ago
After opening the modal, its backdrop is also added. Modal has z-index set to 1050 and backdrop to 1040. Therefore modal is never obscured by backdrop by default. In this case you can just change its z-index to 1039 after opening the second modal. This will cause the backdrop to obscure it. Look at this snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2870948
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No