Topic: mdb5 3.9.0 free version. here i created header footer and middle content
Vamshi Choula
free
asked 3 years ago
Expected behavior Whole Website should be Responsive.
Actual behavior
Only Header footer is responsive Know. (When i add middle that website header and footer should also be disturbed.. why? actually i used to create a middle content is bootstrap 5 alpha.. No problem naa?

Resources (screenshots, code snippets etc.)
Michał Duszak
staff
answered 3 years ago
In order to tell you why your footer takes too much height, I need to see the code responsible for this. Here are some footer examples which you can relate to https://mdbootstrap.com/docs/standard/navigation/footer/
Vamshi Choula free commented 3 years ago
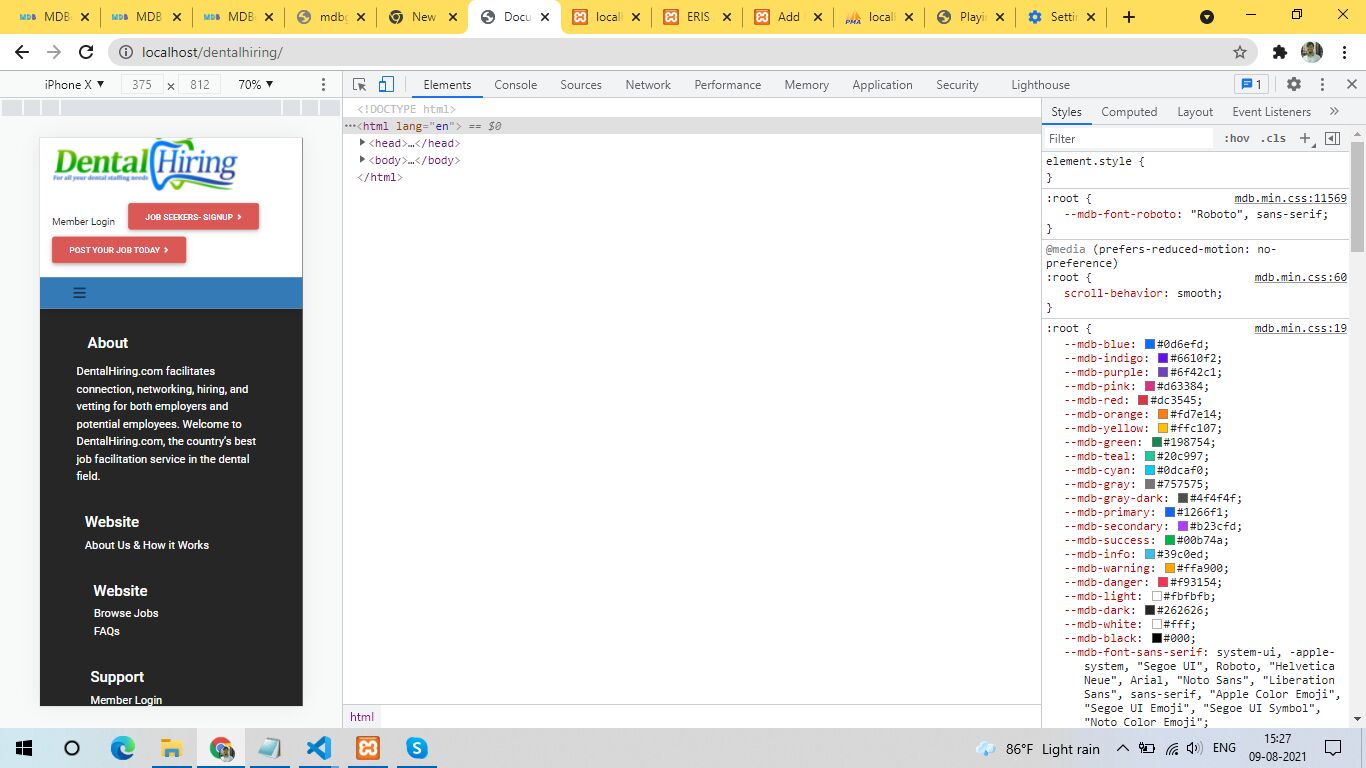
It Should be Responsive and in the mobile mode that above image i used inspect and showed you...
See here.. I think This is All modes I set up. How Beautiful Look snippet Link should i send down see. and Give the Like or any comment.. https://mdbootstrap.com/snippets/standard/vamshi_choula_2/3246116
Michał Duszak staff commented 3 years ago
There's only a footer in your snippet. Here's how it should look like: If you want to learn more on responsive design, and how Bootstrap works, here's a great tutorial: https://www.youtube.com/watch?v=c9B4TPnak1A
https://mdbootstrap.com/snippets/standard/m-duszak/3247379
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Laptop
- Browser: Google chrome Version 92.0.4515.
- OS: Windows 64-bit
- Provided sample code: No
- Provided link: No