Topic: MDB Select onChange event js error
saburo
premium
asked 2 years ago
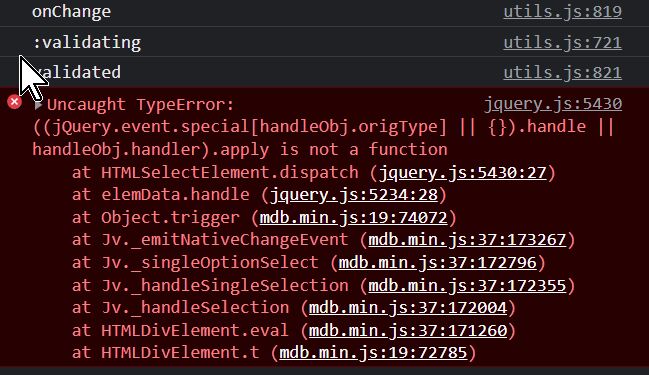
I dynamically create mdb.Select objects, everything works, but a js error is thrown in the console whenever I change the value (=select an option). This happens regardless of the fact that I install an onchange handler or not
Expected behavior No js errors in the console
Actual behavior obscure js error in the console
The code below is rather simple : I setup the DOM elements needed to create a mdb.Select with a number of parameters, In the bottom part I am installing an onChange handler with some debug logging which shows the handler completes successfully and AFTER an error is thrown in the console.
Resources (screenshots, code snippets etc.)
function _mdbSelect(container, id, formContainerId, label, isMandatory, values, onChange, classes) {
classes = classes || "mdmField";
var mdmField = $("<select/>", { class: "select "+classes, "data-mdb-container":"#"+formContainerId, id: "fld_" + id , "data-mdb-filter" : true})
.appendTo(container),
options = { filter: true , displayedLabels : 9, formWhite : true};
$("<label/>", { class: "form-label select-label", text: label }).appendTo(container);
if (isMandatory)
$("<option/>", { value: "", text: "--- Please Select a Value ---" }).appendTo(mdmField);
else {
options.clearButton = true;
$("<option/>", { value: "", text: "--- N.A. ---" }).appendTo(mdmField);
}
if (Array.isArray(values))
values.forEach(cval => {
$("<option/>", { value: cval.id, text: cval.description }).appendTo(mdmField);
});
else
Object.keys(values).forEach(cval => {
$("<option/>", { value: cval, text: values[cval].description }).appendTo(mdmField);
});
if (mdmField.length == 1) {
new window.mdb.Select(mdmField[0], options);
if (onChange) {
mdmField[0].addEventListener("valueChange.mdb.select", (ev) => {
console.log("onChange");
onChange(ev.target);
console.log("validated");
});
}
}
return mdmField;
}

Grzegorz Bujański
free
answered 2 years ago
Please add all the code with an example of how such a select is created. I prepared a snippet with the code you send above, but this is just a function to create select. It also needs information on how you call this function. If you could complete the snippet I created it would be great
https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/4088812#js-tab-view
saburo premium commented 2 years ago
Thanks! I finally found the issue... for some fields (I have two types of fields that are displayed as selects) I installed twice the change handler with a $(".mdmField"+addedClass).on("change",() => {..}); this ebcause those second type of fields initially were not mdbSelects... when I changed them into mdbSelects the second change hadnler was not removed and this caused the weird error!
I also updated the code snippets accordingly, just in case
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No