Topic: mdb select on modal error
Salvador Criado
free
asked 4 years ago
Expected behavior
Actual behavior
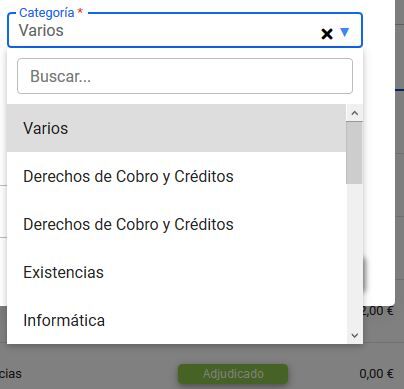
The search input for select is not working inside a modal. I try to write inside but it's blocked.
I have trouble for the validations of the select field, wich are using the browser validations. For example if they are required, the form doesn't submit, but any message appear in the select box. I have seen that there is a solution for custom validation, but is there any way to show the message with the browser validation?
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 4 years ago
We need to resolve the problem with a filter in a modal on our end, the fix should be available in the next update.
To use standard HTML validation, please try set validation option to true on the select element:
<select class="select" data-filter="true" data-validation="true"></select>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: -
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 4 years ago
Hi!
Do you use our validation from here https://mdbootstrap.com/docs/jquery/forms/validation/ or outer plugin? And could you make a snippet with your problem using our editor? You can find it there: https://mdbootstrap.com/snippets/
Best regards
Salvador Criado free commented 4 years ago
I'm using mdb5, so https://mdbootstrap.com/docs/jquery/forms/validation/#select are not valid for me. Any way I'm using the browser default validation.
Here you have the fail with two error, search and validations:
https://mdbootstrap.com/snippets/standard/salvador_criado/2532537
Regards, Salva.