Topic: MDB Pro inside Wordpress Admin
michael-meieraviva-ch
priority
asked 3 years ago
Expected behavior I try to use MDP Pro inside a Wordpress Admin Page, especially the Bootstrap 5 File upload premium plugin.
i load it as usual within the plugin:
wp\_enqueue\_script( $slug . '-mdb-essential', $pluginurl . 'lib/mdb5/js/mdb.min.js', array(), '0.1.0', true );
wp\_enqueue\_script( $slug . '-mdb-plugins', $pluginurl . 'lib/mdb5/plugins/js/all.min.js', array(), '0.1.0', true );
Actual behavior Within the Wordpress Admin Page, I get Javascript Errors:
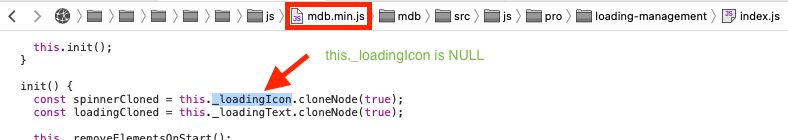
TypeError: null is not an object (evaluating 'this.\_loadingIcon.cloneNode') F Init - index.js:77
ReferenceError: Can't find variable: mdb - bootstrap:2
The first error comes from mdb, the second from Plugins.The first error does not occur with mdb free.
The Bootstrap 5 File upload premium plugin is not working (not displayed) and any click inside the page opens the file chooser dialog (as clicked inside when shown correctly)
In side pages (outside WP Admin) all works fine.
Resources (screenshots, code snippets etc.) Wordpress 5.8.2, MDB Pro 3.10.1 Standard
All Tutorials always refer to themes and Site, nothing about admin.
Grzegorz Bujański
free
answered 3 years ago
In this case it remains to add the missing HTML code using js code:
const loader = document.getElementById('wp-auth-check-form');
loader.insertAdjacentHTML('afterbegin', `
<div class="spinner-border loading-icon" role="status"></div>
<span class="loading-text">Loading...</span>
`);
You need to add it before loading MDB.
michael-meieraviva-ch
priority
answered 3 years ago
Thanks for the snippet, I could now locate (at least one place) of the conflict.
<div id="wp-auth-check-wrap" class="hidden">
<div id="wp-auth-check-bg"></div>
<div id="wp-auth-check">
<button type="button" class="wp-auth-check-close button-link">
<span class="screen-reader-text">Dialog schließen</span>
</button>
<div id="wp-auth-check-form" class="loading" data-src="..."></div>
<div class="wp-auth-fallback">
<p>
<b class="wp-auth-fallback-expired" tabindex="0">Sitzung abgelaufen</b>
</p>
<p>
<a href="https://aviva-selection.local/wp-login.php" target="_blank">Bitte melde dich erneut an.</a>
Die Anmelde-Seite wird sich in einem neuen Tab öffnen. Nach dem Anmelden kannst du das Tab schließen und zu dieser Seite zurückkehren.
</p>
</div>
</div>
</div>
this Part of the WP Admin Page uses the class "loading". Unfortunately this part is related to the WP Admin core and I cannot change it.
Any Idea?
Grzegorz Bujański
free
answered 3 years ago
It is very possible that the error is causing incorrect code in your project. Check out this snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3549531#html-tab-view
I added a code that causes such an error, and underneath, the correct code commented out, for which this error does not occur.
Check if there is such an error in your project. The error with all.min.js should disappear after this fix. If it persists, please provide a screenshot of the exact error and what it refers to.
michael-meieraviva-ch
priority
answered 3 years ago
I'm sorry to not being enough precise, but I get the errors in safari this way.
The first error is from mdb.min.js: webpack://mdb/./src/js/pro/loading-management/index.js

The second error is from all.min.js: webpack://WYSIWYG/webpack/bootstrap
Safari just shows the link to the web pack source of mdb.min.js
I try to design an admin page for my plugin and reference to the mdb pro files I downloaded. The page is of course surrounded by the Wordpress admin.php which loads tons of styles and scripts which, I guess, interfere somewhere with MDB Pro.
In the Wordpress Frontend with DIVI Theme all works fine, but not in WP Admin The free Version works fine also, so the conflict must be in Pro.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Mac
- Browser: Safari
- OS: Mac OS 12.1 (Monterey)
- Provided sample code: No
- Provided link: No
michael-meieraviva-ch priority commented 3 years ago
No answer, not even a comment, within 3 days?!?. Is that what you call premium support? I'm really disappointed.
Grzegorz Bujański free commented 3 years ago
We need more information. What exactly are the errors referring to, do you initialize any components manually? At first glance, it looks like it's not a bug on our side. Note that the bug affects
index.jsandbootstrap, notmdb.min.jsorall.min.js. Check if this error is caused by any additional js code in your project. Make sure you import our packages before executing this code.