Topic: mdb-light-theme color problems
sz.imre
priority
asked 3 years ago
Expected behavior 1. card-header expected to change color depending on bg-primary & other classes 2. pagination page-link(not active) clearly visible on light background in light-theme
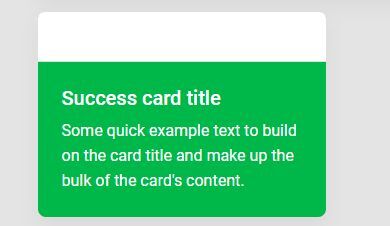
Actual behavior 1. card-header background is forced white with !important 2. .page-link color is light (almost invisible on light bg, in light theme)
Resources (screenshots, code snippets etc.)
This happens in css generated with SASS Source: mdb/scss/pro/theme/components/_card-theme.scss
.card-header {
background-color: $surface !important;
border-bottom-color: $divider;
}
Theme generated with:
// MDB PRO
@import './mdb.pro.scss';
// DARK SKIN
$my-theme-primary: #whatever;
$my-theme-secondary: #whatever_else;
$my-theme: mdb-light-theme($my-theme-primary, $my-theme-secondary);
@include mdb-theme($my-theme);
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
Thanks for reporting this, as well as, this detailed explanation with screenshots. I have added this to our TODO list.
Keep coding,
Dawid
sz.imre
priority
answered 3 years ago
Now on to the card-header issue.

HTML code, taken from MDB examples page
<div class="card text-white bg-success mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Success card title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the bulk of the
card's content.
</p>
</div>
</div>
CSS generated by mdb-light-theme
.card-header {
background-color: #ffffff !important;
border-bottom-color: #e0e0e0;
}
This is defined in scss/pro/theme/components/_card-theme.scss as
$surface: map-get($theme, surface);
...
.card-header {
background-color: $surface !important;
border-bottom-color: $divider;
}
I believe simply removing !important won't be enough, but if it weren't there, .bg-success for example could be applied directly to the .card-header, but that still feels like a hack, compared to the example codes on https://mdbootstrap.com/docs/standard/components/cards/#section-card-styles
sz.imre
priority
answered 3 years ago
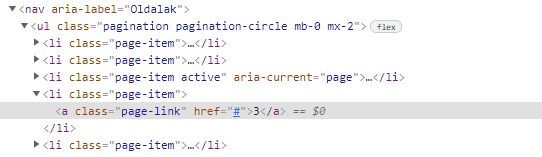
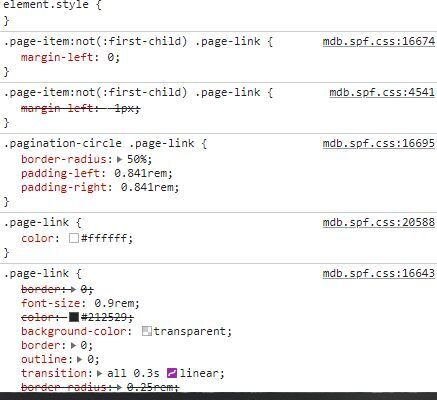
Here are the screenshots from the .page-link issue. It looks like this color was intended for the dark theme, but it also applies to the light one.



Theme is defined in src/mdb/scss/pro/theme/components/_pagination-theme.scss
.page-link {
color: $onPrimary;
&:hover {
color: $onPrimary;
background: $onLink;
}
&:focus {
color: $onSurface;
background-color: $onLink;
}
}
I believe onPrimary is defined in scss/pro/theme/_functions.scss, in this case in @function mdb-light-theme($primary, $secondary) {
onPrimary: $mdb-theme-light-on-primary,
And finally, $mdb-theme-light-on-primary is defined in scss/pro/theme/_functions.scss as
// Light theme defaults
$mdb-theme-light-background: #ffffff;
$mdb-theme-light-on-background: #4f4f4f;
$mdb-theme-light-surface: #ffffff;
$mdb-theme-light-on-surface: #262626;
$mdb-theme-light-on-primary: #ffffff;
Yes, I could edit these files and fix them in my project, but what about future updates? I'd need to always lookout for these changes when I upgrade MDB.
It might also apply to the free edition, didn't check that.
sz.imre
priority
answered 3 years ago
I'm sure you guys know your own SASS structure better than me, but sure, as soon as I have some time I'll look through the SASS files and find all relevant definitions that I think are not right. I repeat, this is only an issue if you're using the included theme generator.
Dawid Wajszczuk staff commented 3 years ago
What I meant was more related to screenshots of cards with this two pointed issues (especially .page-link one). But pointing out this definitions would be super handy as well.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 3 years ago
Hi. Can you provide some screenshots showing your issue? A piece of code would also be helpful.