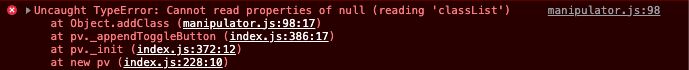
Topic: MDB Datepicker gives error in manipulator.js in console Cannot read properties of null (reading 'classList')
KommerSnart
priority
asked 2 years ago
Running default code from MDB Datepicker.
Tried to change format, gives error in console so it won`t work.
<div class="form-outline datepicker">
<input type="text" class="form-control" id="myDatepicker" />
<label for="myDatepicker" class="form-label">Select a date</label>
</div>
const options = {
format: 'dd-mm-yyyy'
}
const myDatepicker = new mdb.Datepicker(document.getElementById('myDatepicker'), options)

Add comment
Mateusz Lazaru
staff
answered 2 years ago
Hi!
There are two things you need to change to make your Datepicker working.
- If you want to initialize it via Javascript, delete the
datepickerclass. Otherwise, Datepicker will be initialized twice, which can possibly cause issues. - Element passed to the datepicker's constructor should be
form-outlineparent element of the input.
https://mdbootstrap.com/snippets/standard/mlazaru/4809940#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: MDB Datepicker
- Browser: Chrome 108.0.5359.124
- OS: macOS Catalina 10.15.7
- Provided sample code: No
- Provided link: No