Topic: MDB Boostrap 5 Cannot read properties of undefined (reading 'classList')
FvsJ101
pro
asked 3 years ago
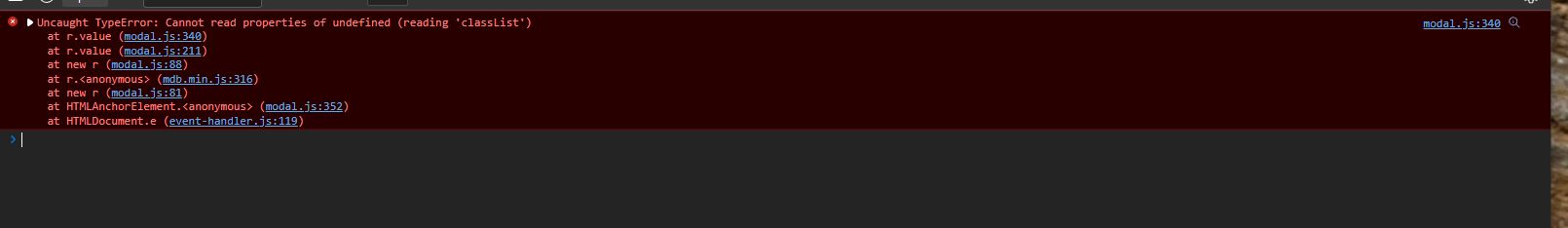
Expected behavior*No console errors*Actual behavior Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
</div>
</div>
</div>
<!-- Modal -->
<form name="vendor-form" id="vendor-form" action="{{ url_for('auth.vendors') }}" method="post" autocomplete="off">
{{ csrf() | raw }}
<div
class="modal fade"
id="staticBackdrop"
data-mdb-backdrop="static"
data-mdb-keyboard="false"
tabindex="-1"
aria-labelledby="staticBackdropLabel"
aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Add new vendor</h5>
<button
type="button"
class="btn-close"
data-mdb-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
<div><p class="text-center" id="status"></p></div>
<div class="row my-4">
<div class="col">
<div class="form-outline">
<input
type="text"
id="profession"
name="profession"
class="form-control"/>
<label class="form-label" for="profession">Profession</label>
</div>
</div>
<div class="col">
<div class="form-outline">
<input
type="text"
id="business_name"
name="business_name"
class="form-control"/>
<label class="form-label" for="business_name">Business name / Person</label>
</div>
</div>
</div>
<div class="row my-4">
<div class="col">
<div class="form-outline">
<input
type="text"
id="contact_name"
name="contact_name"
class="form-control"/>
<label class="form-label" for="contact_name">Contact name</label>
</div>
</div>
<div class="col">
<div class="form-outline">
<input
type="text"
id="email"
name="email"
class="form-control"/>
<label class="form-label" for="email">Email</label>
</div>
</div>
</div>
<div class="row my-4">
<div class="col">
<div class="form-outline">
<input
type="text"
id="phone"
name="phone"
class="form-control"/>
<label class="form-label" for="phone">Phone</label>
</div>
</div>
<div class="col">
<div class="form-outline">
<input
type="text"
id="website"
name="website"
class="form-control"/>
<label class="form-label" for="website">Web site</label>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">
Close
</button>
<button type="submit" class="btn btn-primary" id="addNewVendor">Add</button>
</div>
</div>
</div>
</div>
<!-- ./Modal -->
</form>
Michał Duszak
staff
answered 3 years ago
Hello, I wasn't able to reproduce your issue. Here is the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3593087
Everything seems to work fine. Have you installed MDB properly into your project? Are you using npm, or script tags to append script into the project? If in doubt, see the docs: https://mdbootstrap.com/docs/standard/pro/installation/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Laptop
- Browser: Chrome / Edge
- OS: win10
- Provided sample code: No
- Provided link: No