Topic: MDB and Bootstrap 5
Pewgatsu
free
asked 3 years ago
Expected behavior Hi! I am wondering is it possible to use both components from MDB5 and Bootstrap. I am using MDB5 standard and I wanted to use the select component.
Actual behavior
I tried using MDB5 and bootstrap 5 but after using the select component of bootstrap 5, the MDB5 component below it does not work. I
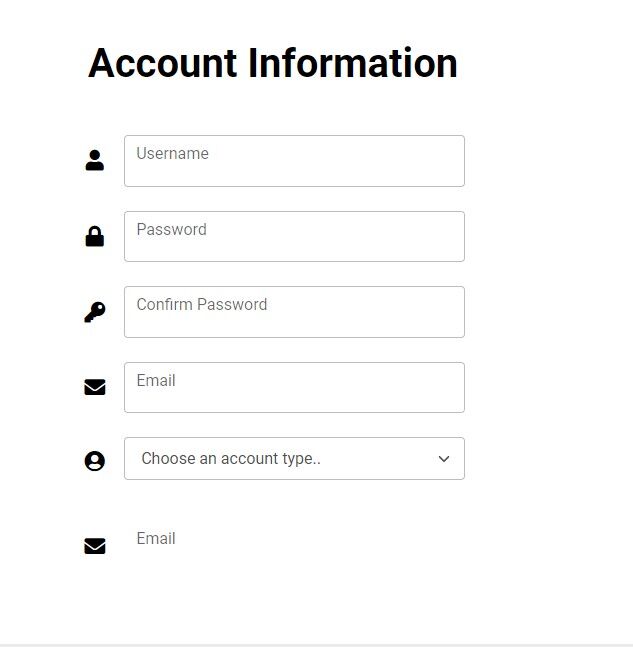
Resources (screenshots, code snippets etc.)

Michał Duszak
staff
answered 3 years ago
Hello, of course you can. In your entry .scss file you have to change the import to the bootstrap select, and give a class of .form-select to your select component.
https://mdbootstrap.com/docs/standard/getting-started/installation/ here you can download the files, they are located in /src/scss/bootstrap/forms. Then in your entry scss file you have to change @import './free/forms/form-select'; to the form-select.scss, in my case its: @import '../scss/bootstrap/forms/form-select';
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Brave
- OS: Windows 10
- Provided sample code: No
- Provided link: No