Topic: Javascript initiated datetimepicker throws an error and has no outline
ikan_nak
priority
asked 9 months ago
*Expected behavior*I have a page with a datetimepicker object that needs yyyy-mm-dd instead of dd-mm-yyyy, so I need to instantiate it using Javascript. I can have multiple datepickers per page, so I made a generic javascript file that can instantiate an array of components (see snippet).
Actual behavior
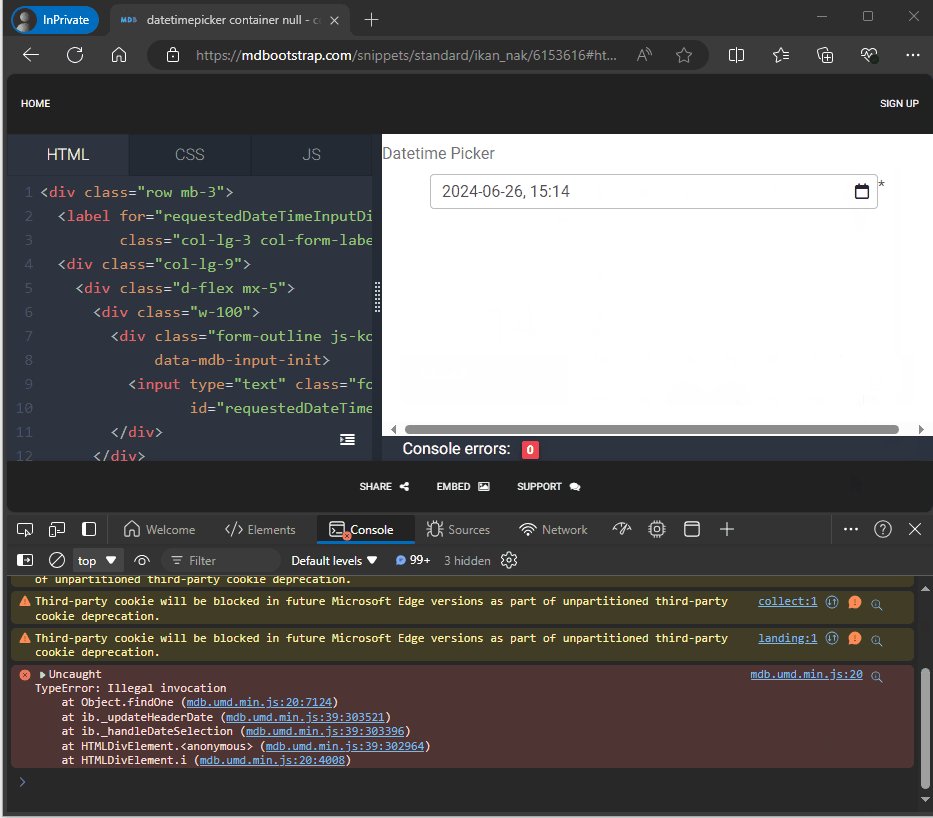
I have 2 issues with this datepicker: 1. it will not respect the form-outline css class (and thus not show an outline around the input) unless I explicitly have a date-mdb-input-init data attribute on the component I'm instantiating the datetimepicker on; 2. When I'm selecting something, I get an exception in the JavaScript console:
mdb.umd.min.js:20
Uncaught
TypeError: Illegal invocation
at Object.findOne (mdb.umd.min.js:20:7124)
at ib._updateHeaderDate (mdb.umd.min.js:39:303521)
at ib._handleDateSelection (mdb.umd.min.js:39:303396)
at HTMLDivElement.<anonymous> (mdb.umd.min.js:39:302964)
at HTMLDivElement.i (mdb.umd.min.js:20:4008)
When I look at ib._updateHeaderDate, it tries to run this code:
const s = B.findOne(".datepicker-date-text", this.container)
but this.container is null which makes it error out in the next step in the stack. It appears it does not configure the container property when creating a datepicker as part of a datetimepicker. I've tried adding container: "body" to the datetimepicker, datepicker and timepicker options but it didn't fix it, and I tried it with a 7.3.2 snippet and that didn't fix it either.
Note that while it does throw this error, it does not actually break the component: the value is set properly in the page.
Resources (screenshots, code snippets etc.)
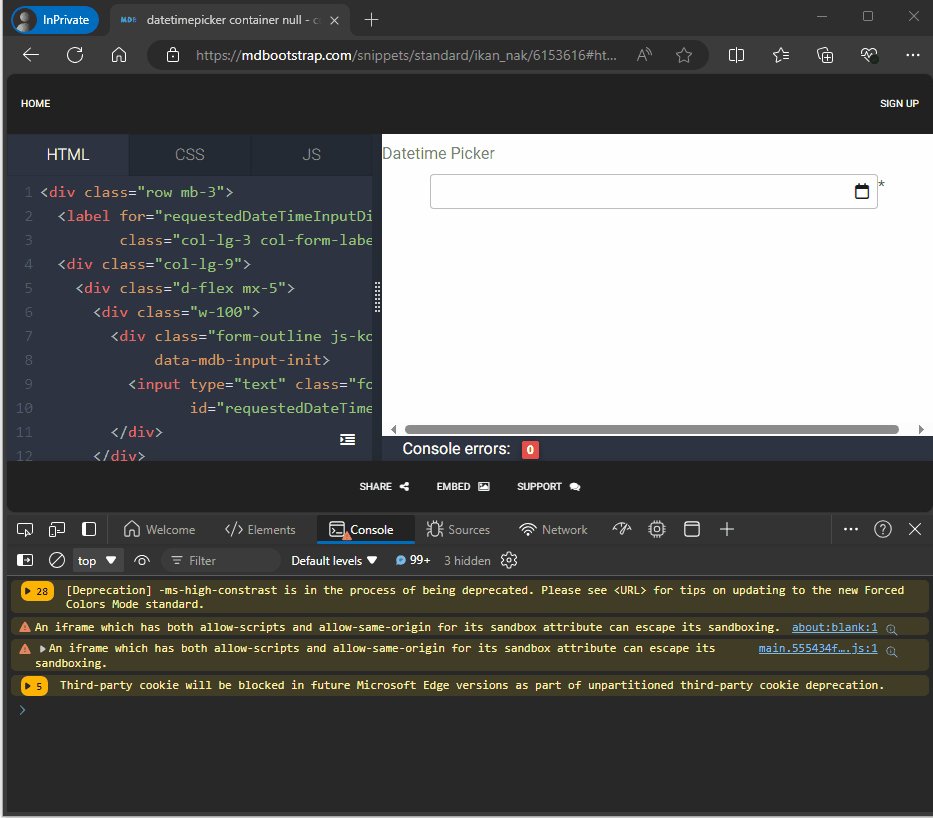
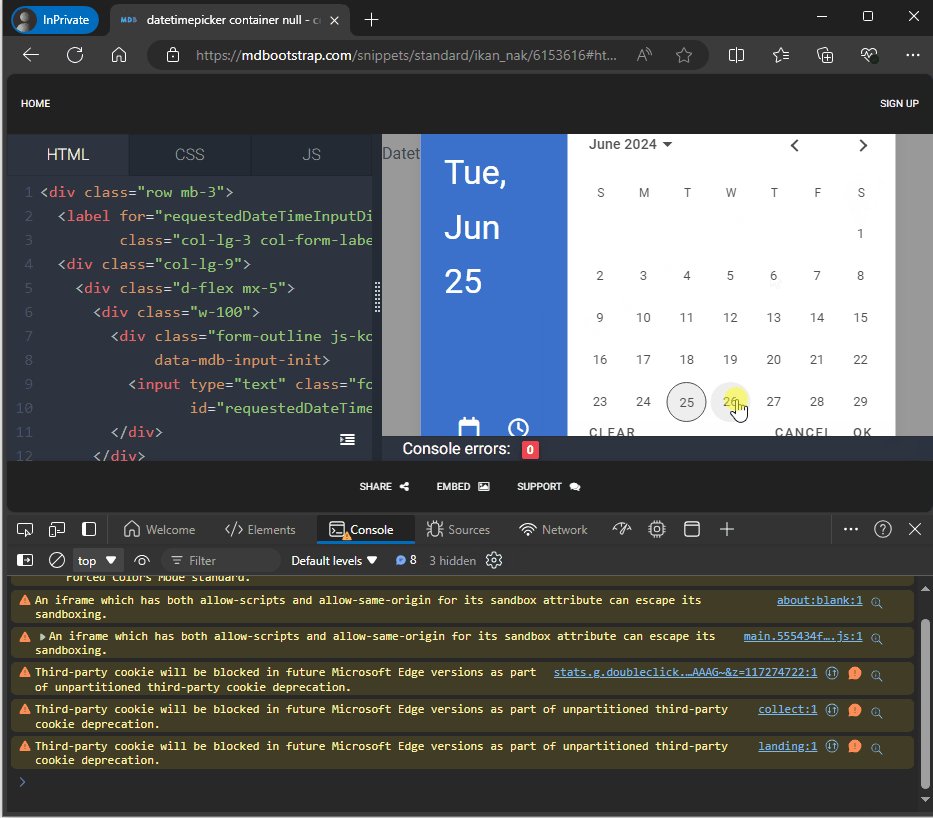
gif showing the problem:

snippet to test yourself: https://mdbootstrap.com/snippets/standard/ikan_nak/6153616#html-tab-view
Kamila Pieńkowska
staff
answered 9 months ago
Input needs to be initiated sepatately than datepicker. And date-mdb-input-init attribute is used to do that for inputs present on the pageload.
Can you explain what/in what order I need to click to get this error? I do not get error you describe. And I need to be able to replicate it to help you.
ikan_nak priority commented 9 months ago
Open the snippet, open the Javascript console using F12 (The console error listing below the preview won't say there's an error without opening this), then click the button that opens the datetimepicker and select tomorrow's date. You'll see the error appear immediately in the javascript developer console. I've also tested it in Firefox and Chrome and they show similar errors in the developer console.
Kamila Pieńkowska staff commented 9 months ago
Does this error occur for you in the snippet? I do not get any. Have you tried if this also happen in the incognito mode?
ikan_nak priority commented 9 months ago
I added a gif of me reproducing the error in Edge InPrivate mode to the question. I hope that will show enough information to reproduce.
Kamila Pieńkowska staff commented 9 months ago
Where you able to reproduce this error on any other device?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.3.0
- Device: Desktop computer
- Browser: Edge
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes