Topic: Is there a way to keep newlines from a textarea with the clipboard component
codecaine
priority
asked 3 years ago
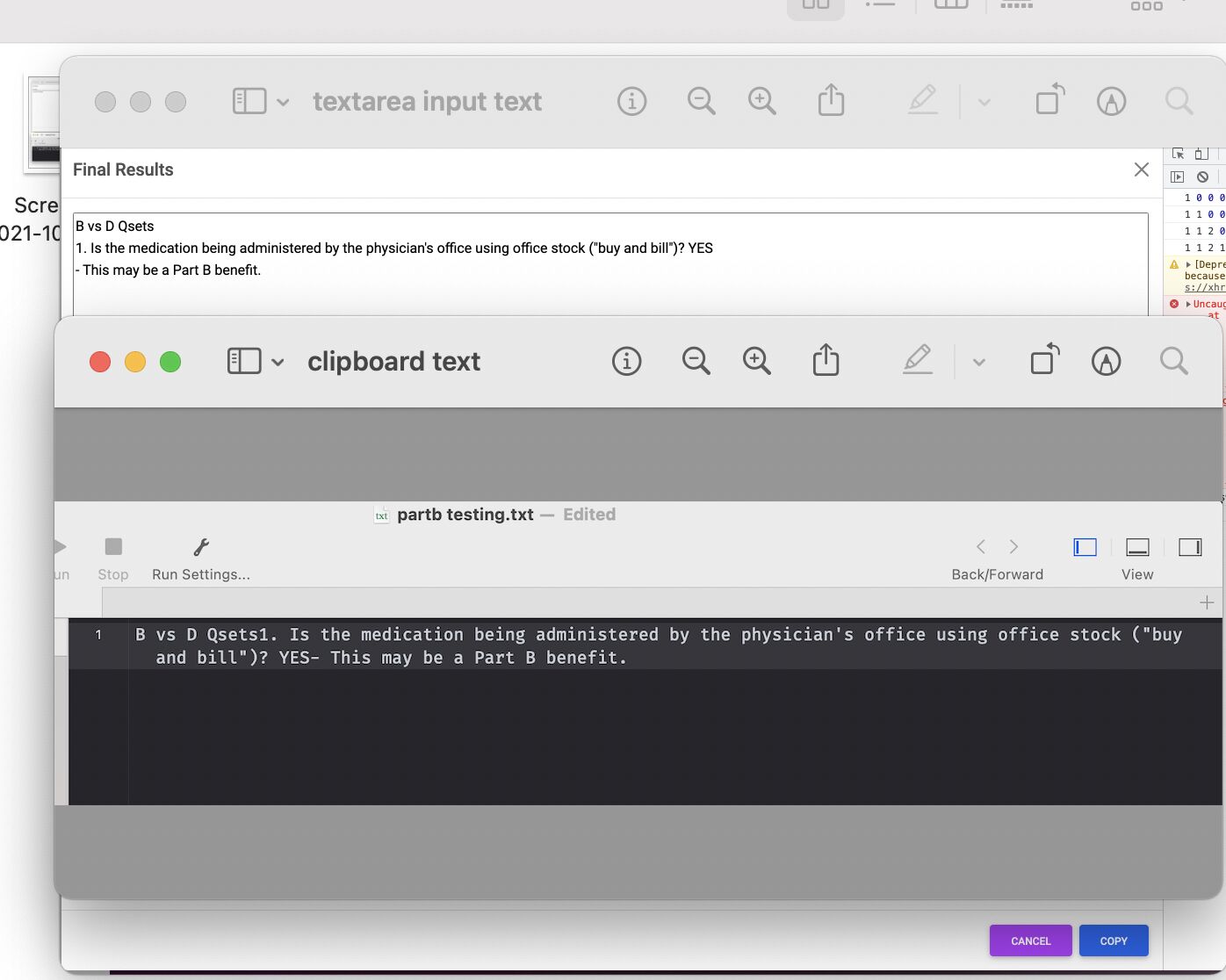
Expected behavior Expected to keep the exact format of the textarea Actual behavior removes all newlines
Resources (screenshots, code snippets etc.) Final Results Cancel Copy

Michał Duszak
staff
answered 3 years ago
Hello, native textarea behaves this way. Using execCommand which is implemented in Clipboard method on textarea could swallow newlines. To fit your needs, you can use a div with attribute contenteditable="true" instead of a textarea. Also, instead of Clipboard component, you can simply get .value of an textarea - newlines will be represented by an /n which you can easily parse later on.
codecaine
priority
answered 3 years ago
Thanks, I did need the data in the system clipboard memory. I ended up just using plain javascript to resolve the issue with the code below.
let previewResultsCopyBtn = document.getElementById("final-results-copy")
let previewResultsTextArea = document.getElementById("previewTextArea");
previewResultsCopyBtn.addEventListener("click", function(event) {
event.preventDefault();
previewResultsTextArea.select();
document.execCommand("copy");
displayCopyClipboardAlert()
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Mac
- Browser: Google
- OS: Montery
- Provided sample code: No
- Provided link: No