Topic: Is there a way to have options wider than the width of the select box?
Jordan Mack
pro
asked 3 years ago
Expected behavior
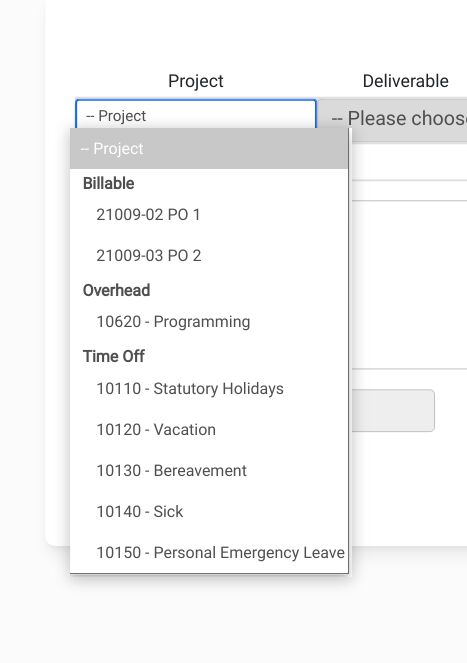
I am looking to have the select options width be that of the option with the greatest length so the user can read all of the text (image shown below)

Actual behavior
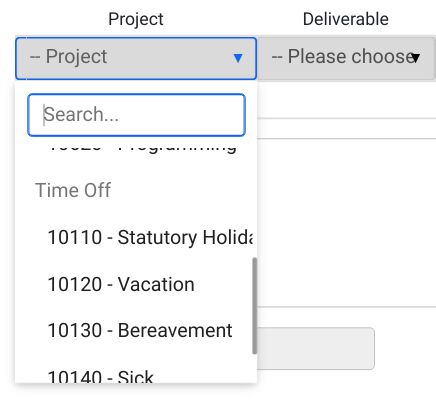
Instead, the options are cut off and aren't visible to the user

Is there any way to do this with the current mdb Select?
Resources (screenshots, code snippets etc.)
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
You can try adding this to your CSS
.select-option-text {
overflow: hidden;
overflow-wrap: break-word;
width: 100%;
display: inline-block;
white-space: pre-line;
}
and then add something like data-mdb-option-height="100" to your Select element. Or the second solution would be to set the options dropdown width with:
.select-dropdown-container {
width: 200px!important
}
Keep coding,
Dawid
Jordan Mack pro commented 3 years ago
Thank you for the reply. The first option did not work for me but the second option using width: auto !important; worked as needed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.0
- Device: Intel x86
- Browser: Chrome
- OS: Ubuntu 20.04
- Provided sample code: No
- Provided link: No