Topic: Is it possible to force use of calendar modal with DatePicker?
DashMarketingGroup
priority
asked 1 year ago
Is it possible to force a user to use the calendar modal to pick a date instead of letting them enter it manually? Even though I have the format set to mm/dd/yyyy, the user can still enter a date value that doesn't match. For example, if they enter 01/01/67 instead of 01/01/1967, the date value assumes it is January 1, 67.
Here is the code I am using now:
<div class="form-outline datepicker-disable-future" data-mdb-input-init data-mdb-format="mm/dd/yyyy">
<input type="text" class="form-control" id="dpDOB" placeholder="mm/dd/yyyy" />
<label for="dpDOB" class="form-label">Your Date of Birth</label>
</div>
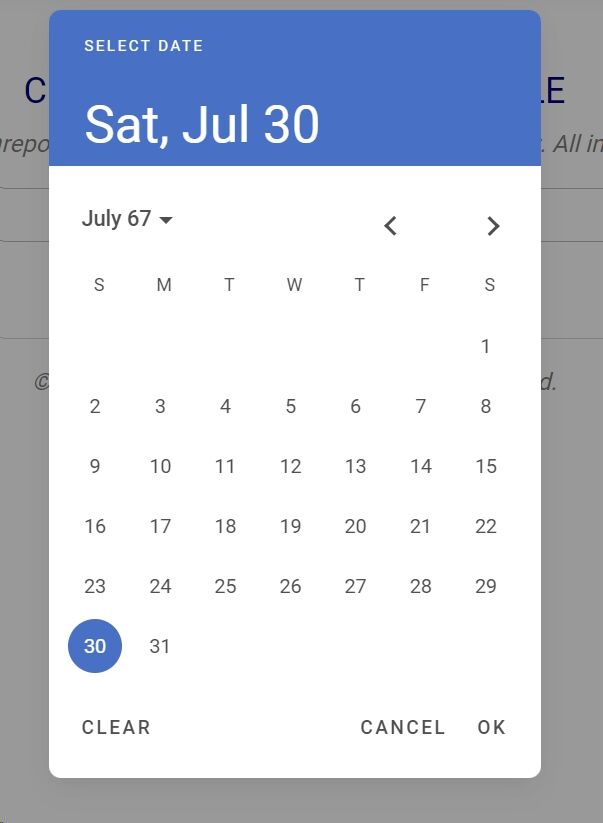
If I enter 07/30/67 for a date value, this is what it translates to:
I looked to see if I could combine an input mask with the datepicker, or if there is a way to force the user to enter 2-digit month, 2-digit day, and 4-digit year, but I don't see any way to do it. If this isn't possible, is there a way to force the user to choose a date using the calendar modal instead of manually entering it? Thank you!
Kamila Pieńkowska
staff
answered 1 year ago
You can use data-mdb-toggle="datepicker" attribute. It will open modal when you click on date input. It makes it impossible for to user to use keyboard to change/enter date.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: laptop
- Browser: chrome
- OS: win 11
- Provided sample code: No
- Provided link: No