Topic: INPUT TEXT LIMIT VISIBLE CHARACTERS
jzambranoMDB
priority
asked 2 years ago
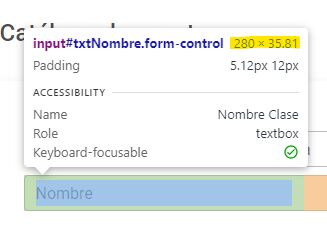
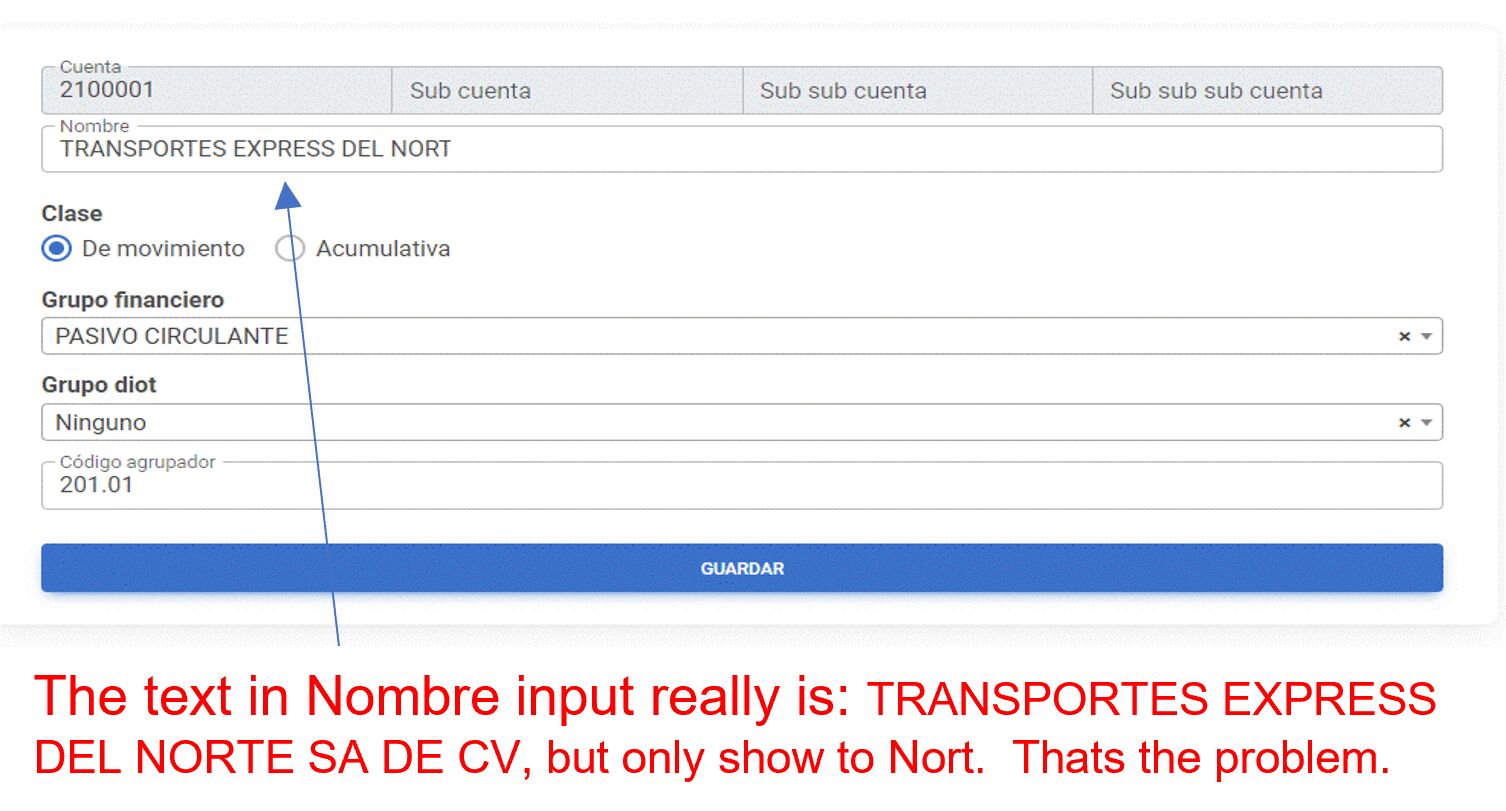
Expected behavior Need type a name with 100 characters by example, (the id is txtNombre) Actual behavior Only see 29 characters Resources (screenshots, code snippets etc.)
@**@ @*Cuenta*@ Cuenta Sub cuenta Sub sub cuenta Sub sub sub cuenta @*Nombre*@ Nombre Clase De movimiento Acumulativa @*Grupo financiero*@ Grupo financiero @*Grupo diot*@ Grupo diot @*Código agrupador*@ Código agrupador @*Submit button*@ Guardar @**@
jzambranoMDB
priority
answered 2 years ago

I try with size="200" or style="width:800px" but not work, only can see 280 width as see in image.
jzambranoMDB
priority
answered 2 years ago
I attach 2 images 
This is my code:
@**@ <form>
<div class="input-group">
@*Cuenta*@
<div class="form-outline mb-2">
<input type="text" id="txtCuenta" class="form-control" onfocusout="revisaCuenta()" />
<label class="form-label" for="txtCuenta">Cuenta</label>
</div>
<div class="form-outline mb-2">
<input type="text" id="txtCuenta2" class="form-control" />
<label class="form-label" for="txtCuenta2">Sub cuenta</label>
</div>
<div class="form-outline mb-2">
<input type="text" id="txtCuenta3" class="form-control" />
<label class="form-label" for="txtCuenta3">Sub sub cuenta</label>
</div>
<div class="form-outline mb-2">
<input type="text" id="txtCuenta4" class="form-control" />
<label class="form-label" for="txtCuenta4">Sub sub sub cuenta</label>
</div>
</div>
@*Nombre*@
<div class="form-outline mb-2">
<input type="text" id="txtNombre" size="200" class="form-control" />
<label class="form-label" for="txtNombre">Nombre</label>
</div>
<!-- Clase radio -->
<label class="radioslabel" for="txtNombre">Clase</label>
<div class="form-floating">
Thanks for your help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: computer
- Browser: chrome
- OS: windows 11
- Provided sample code: No
- Provided link: No
Mateusz Lazaru staff commented 2 years ago
I'm not sure if I understood the question, but input shows as many letters as it's possible to fit inside. To see overflowed letters, user can use mouse or arrow.
If you want input to automatically adjust it's width to the value, you can use this: https://mdbootstrap.com/snippets/standard/mlazaru/4973646