Topic: Input text autocompleted value crossed out by label
neocheck
premium
asked 3 years ago
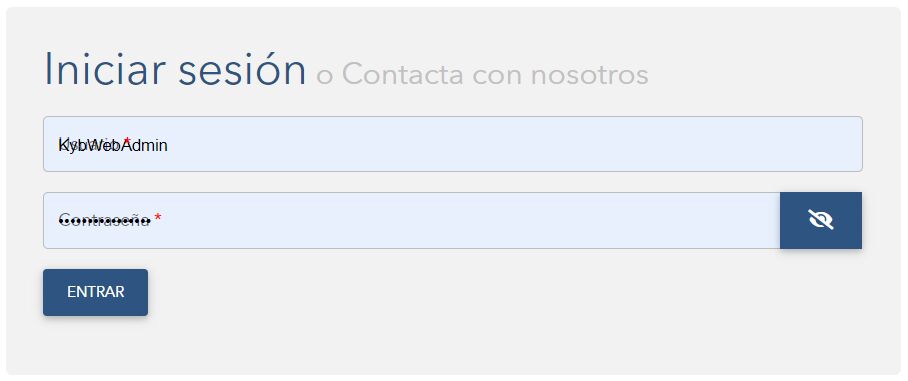
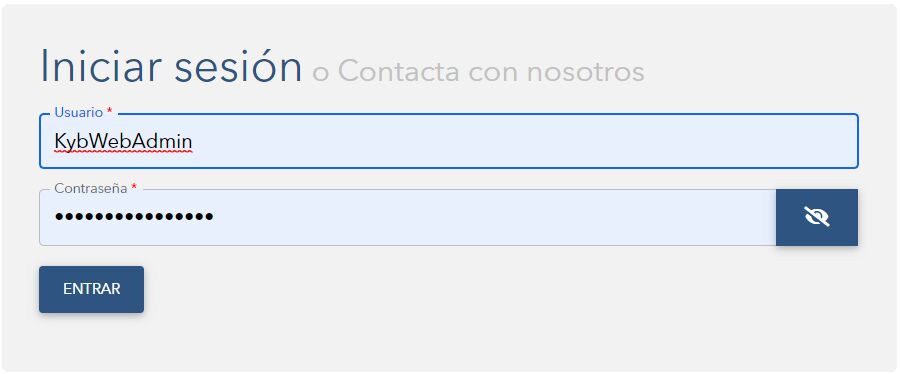
Expected behavior Labels on the top and values not crossed out.
Actual behavior Labels over autocompleted values by the browser (Chrome).
Resources (screenshots, code snippets etc.)

When I click on one of the inputs it changes and the behavior of the input is correct.

This is the snippet: https://mdbootstrap.com/snippets/standard/neocheck/3687937
UNNdev
priority
answered 3 years ago
Seems the problem is caused by the browser's username / password autofill judging by the color of the inputs.
neocheck premium commented 3 years ago
I agree but what can I do to fix it?
UNNdev priority commented 3 years ago
https://mdbootstrap.com/docs/standard/forms/input-fields/ check out Updating label width. As a work-around, you might be able to call that when the page loaded (maybe with a short delay using setTimeout).
Michał Duszak staff commented 3 years ago
@neocheck have you managed to solve this issue?
neocheck premium commented 3 years ago
I finally solved this issue only removing the autofocus attribute. Updating the inputs wasn't successfully.
Thank you for your help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes