Topic: input mask
jcarvalho
priority
asked 1 year ago
Can u please provide am a example of Input mask.Having trouble getting it to work.
I am dynamically adding a Phone number filed to DOM (code below) up on clicking a button.
Phone#
Using Javascript, i will have to apply the mask, for the above field is NOT there on the JSP page when initially rendered.
const options = { inputMask: "(999) 999-9999"}const el = document.getElementById('phone0');new mdb.InputMask(el, options);
Getting: Uncaught TypeError: mdb.InputMask is not a constructor
new InputMask(el, options);Getting: InputMask is not defined
FYI,i have the generall CSS and JS (mdb.umd.min.js & all.min.js) files included.
Grzegorz Bujański
free
answered 1 year ago
Try this:
const options = { inputMask: "(999) 999-9999" }
const el = document.getElementById('phone0');
new Inputmask(el, options);
We currently have a bug that forces the use of Inputmask instead of InputMask. We will fix it asap
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: laptop
- Browser: chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
jcarvalho priority commented 1 year ago
In a nutshell looking for an example.
Looking to apply Mask on a dynamically added input field (Button click) on a JSP page.
Need to apply mask using Javascript.
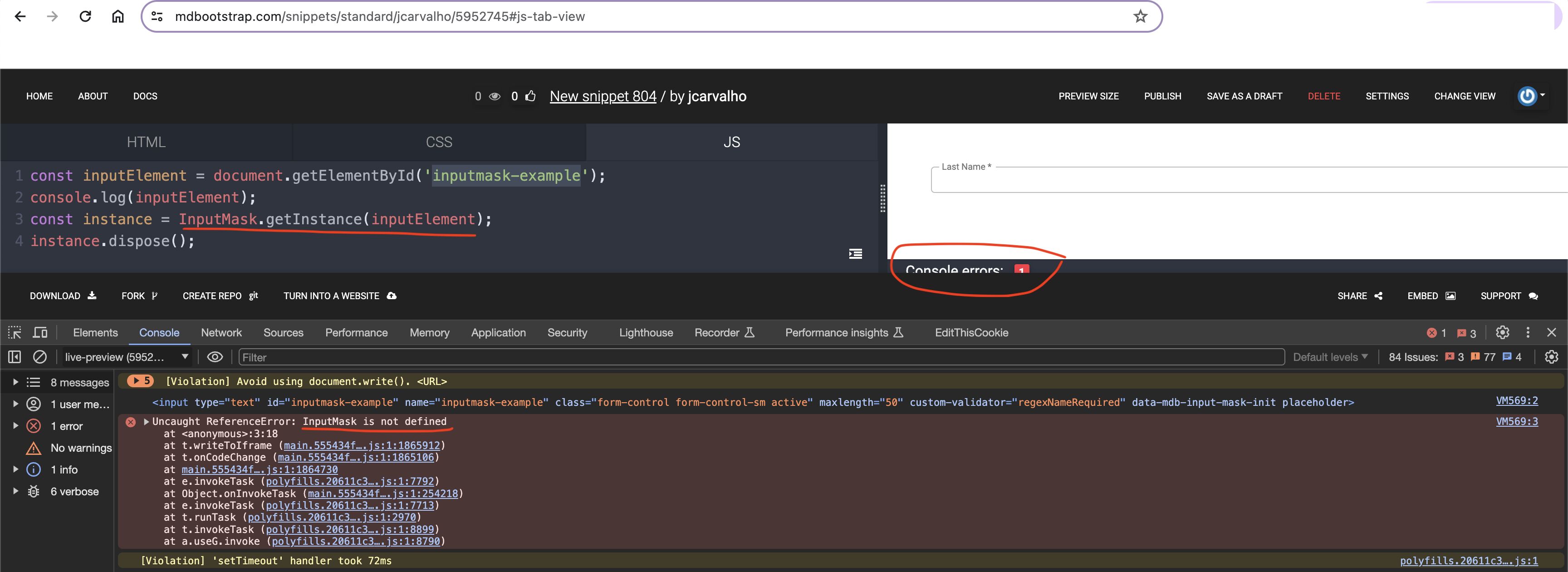
Also would like to mention. Sample Code - Sandbox (Javascript Input mask) is not working. Getting the same error. Uncaught ReferenceError: InputMask is not defined
Thank you.