Topic: Input Form Notch Middle Element gets unresponsive
Sebastian Sauer
free
asked 9 months ago
** Eplanation I have a single page webpage, where occasionally inputs get created by js and are added to the html body. After they were added, they get initialized by the code shown below.
let mdbInput = new Input(htmlMDBContainer); mdbElements.push(mdbInput);
The first time the inputs get created, the form notch is responsive and adjusts to the correct size of the label. The second time it only gets responsive, when the value of the input or textarea changes. The third time, it will never be responsive until the page gets reloaded.
Expected behavior
Actual behavior
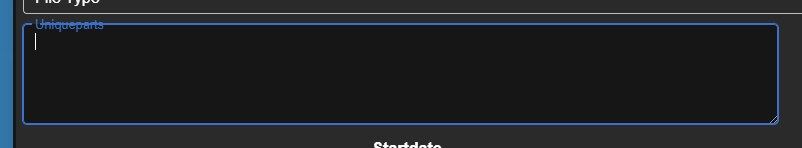
 As you can see, the form notch element has no correct size (it is stuck at 8px) and therefore the label text is very hard to read.
As you can see, the form notch element has no correct size (it is stuck at 8px) and therefore the label text is very hard to read.
Resources (screenshots, code snippets etc.) Application is using typescript and ES2022
Kamila Pieńkowska
staff
answered 9 months ago
This is how you initiate Inputs: https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization
Element initialized after it is added.
Alternatively you can try this:
document.querySelectorAll('.form-outline').forEach((formOutline) => {
Input.getOrCreateInstance(formOutline)
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.3.1
- Device: HP Zbook
- Browser: Chrome, Edge, Firefox
- OS: Windows 11 23H2
- Provided sample code: No
- Provided link: No