Topic: input fields
jzambranoMDB
priority
asked 1 year ago
Expected behavior
I have a input field wrapped in .form-outline class, when type all is ok, the label go top, the problem is when edit.
Actual behavior
When edit show text data, but the label no go to top, then label is over text.
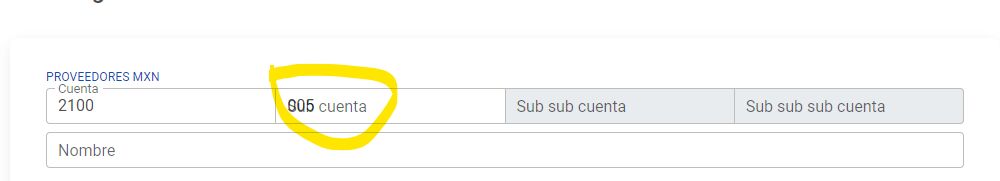
Resources (screenshots, code snippets etc.)
Cuenta

Kamila Pieńkowska
staff
answered 1 year ago
Actually, for me it works fine: https://mdbootstrap.com/snippets/standard/kpienkowska/4985895#js-tab-view
jzambranoMDB
priority
answered 1 year ago
Thanks for your answer. I see in you snippet with value in html the label go top, but please try put value (to typeText) form JS using Jquery. Then you see the label over text.
Kamila Pieńkowska
staff
answered 1 year ago
I don't understand your problem, so I've prepared snippet with an input group containing form outline. https://mdbootstrap.com/snippets/standard/kpienkowska/4981116
If it doesn't help you please prepare a snipper and describe what is not working as expected.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: computer
- Browser: chrome
- OS: windows 11
- Provided sample code: No
- Provided link: No