Topic: Input field throws error about reading properties of null
Niedzielski
free
asked 3 years ago
Hello, I cant seem to get the simplest input example working.
I copied the snippet, added compiled CSS and JS from the zip file into a simple HTML file.
Expected behavior
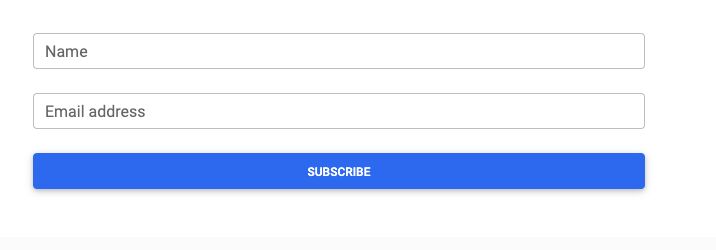
To match the look and behavior of the example.
https://mdbootstrap.com/snippets/standard/mdbootstrap/2515515#html-tab-view

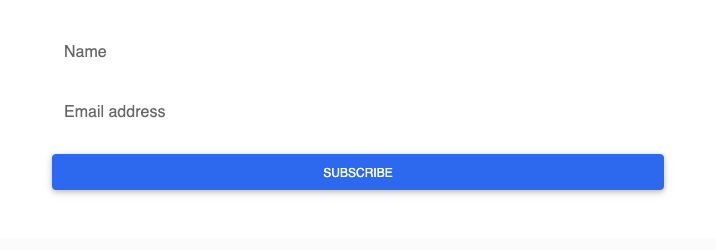
Actual behavior

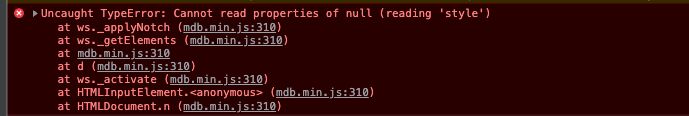
Input fields have no outline. console throws error about missing notch.
at ws._applyNotch (mdb.min.js:310)
at ws._getElements (mdb.min.js:310)
at mdb.min.js:310
at d (mdb.min.js:310)
at ws._activate (mdb.min.js:310)
at HTMLInputElement.<anonymous> (mdb.min.js:310)
at HTMLDocument.n (mdb.min.js:310)
Resources (screenshots, code snippets etc.)

<form>
<div class="form-outline mb-4">
<input type="text" id="form5Example1" class="form-control">
<label class="form-label" for="form5Example1">Name</label>
</div>
<div class="form-outline mb-4">
<input type="email" id="form5Example2" class="form-control">
<label class="form-label" for="form5Example2">Email address</label>
</div>
<button type="submit" class="btn btn-primary btn-block mb-4">
Subscribe
</button>
</form>
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
I guess that imports of necessary files are ok. But these inputs are probably hidden or added after the page loads. In this case you need to update or reinitialize these inputs. More information can be found in our documentation https://mdbootstrap.com/docs/standard/forms/input-fields/#section-update.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Apple
- Browser: Chrome
- OS: macOS
- Provided sample code: No
- Provided link: Yes