Topic: Init animation multiple DIVs TYPO3 website JS
janndemond
priority
asked 3 years ago
*_Expected behavior_*Animate all divs using data atribute *_Actual behavior_* No Animation *_Resources (screenshots, code snippets etc.)_*
div class=" d-flex justify-content-center mb-3" data-mdb-toggle="animation" data-mdb-animation="tada" data-mdb-animation-reset="true" data-mdb-animation-start="OnHover" data-mdb-animation-duration="500">
img src="/fileadmin/templates/knows.ch/Resources/Public/Icons/offerer.svg" width="42" height="30" alt="">
/div>
script src="/typo3conf/ext/knows/Resources/Public/Vendor/mdb/js/modules/animate.min.1625753105.js" type="text/javascript"> /script>
Michał Duszak
staff
answered 3 years ago
For some reason ripple-wave styles are not calculated properly. I will investigate this issue in the nearest future. If I'll find any other solution/fix for your case I will get back to you.
As a workaround use CSS:
.ripple-wave {
height: min-content !important;
width: min-content !important;
}
janndemond
priority
answered 3 years ago
Thank you that worked...
Now I have an unexpected resize on the Buttons onClick. https://mdbootstrap.com/support/angular/button-changes-size-on-click/ One User had a similar Problem, do you have a better solution than defining an max-height and width?
Michał Duszak
staff
answered 3 years ago
Hello, thank you for patience.
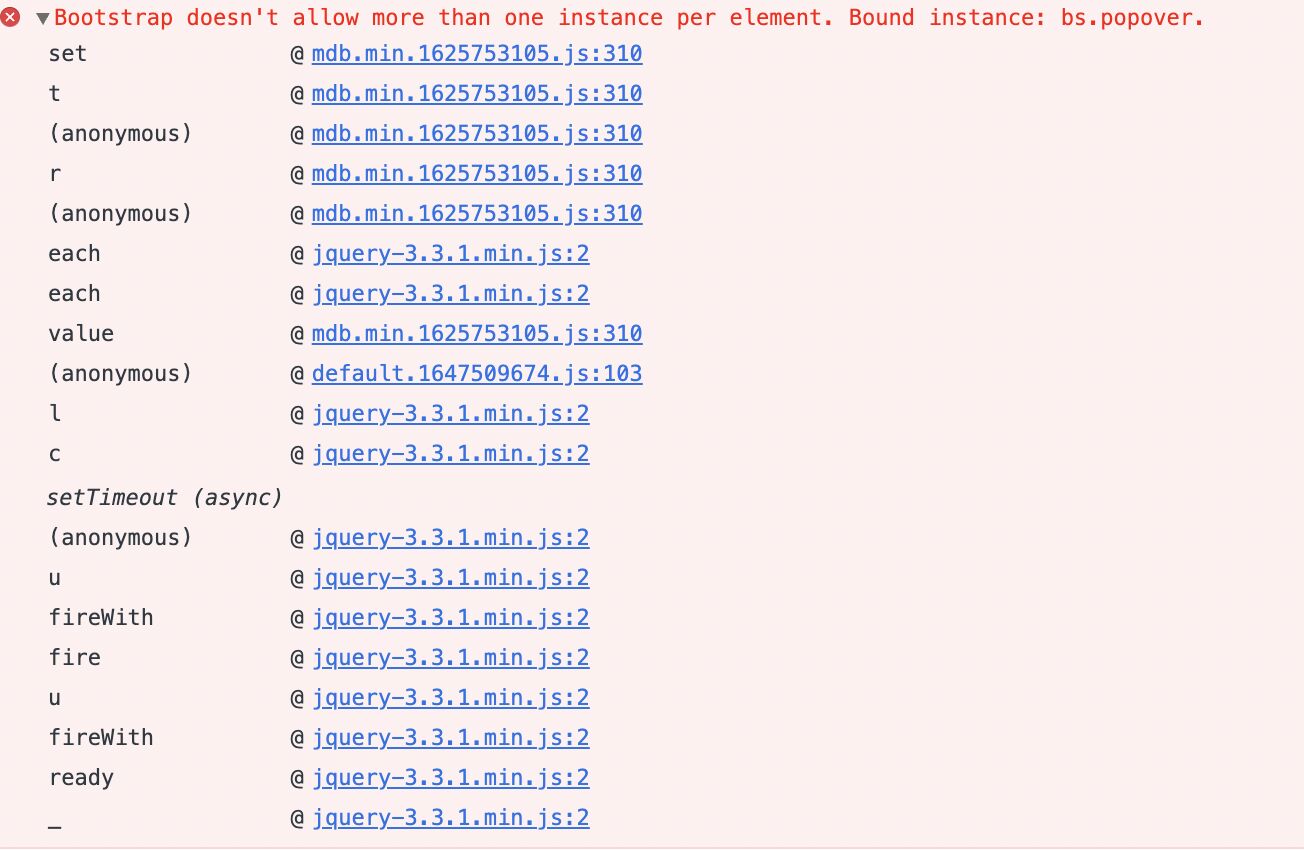
This error - Bootstrap doesn't allow more than one instance per element. Bound instance: bs.popover. comes from this file:
https://preview.knows.ch/fileadmin/templates/knows.ch/Resources/Public/JavaScript/default.1647509674.js
Starting from line 95:
// Info Popover
$('body').popover({
selector: '.kn-popup',
container: 'body',
trigger: 'focus hover'
});
// Tooltip
$('body').tooltip({
selector: '[data-toggle=tooltip]',
container: 'body',
trigger: 'focus hover'
});
It initializes BS popover/tooltip on body upon document gets ready. Deleting that solves the error from the console.
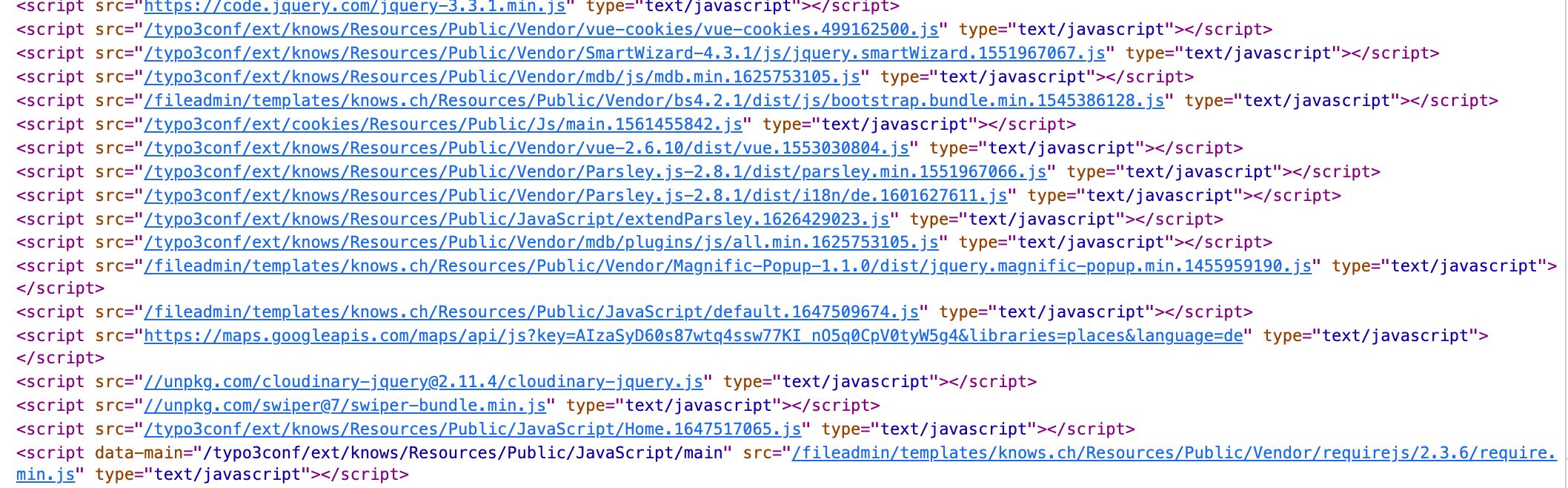
And now - problem with animations is that animation CSS is not there. As I can see you link mdb.min.css in HTML here:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.11.0/mdb.min.css" media="all">
it leads to the Free version of MDB CSS. Animations are PRO feature, so in order to fix this issue, please link MDB Pro CSS file (you can download it from your Orders).
In the answer above I have showed you a proper syntax - if this doesn't work, it may be because your animations don't initialize after document is ready. If it happens, you can initialize them manually via JS. Here is an example (without options - because I assume you passed options via data attributes already):
const element = document.getElementById('example');
const animate = new mdb.Animate(element);
animate.init();
Keep Coding,
Michal from MDB
janndemond
priority
answered 3 years ago
Its not reproduceble in snippets... if I copy the div its works...
All animations don't work, but the nav-tab work.
https://preview.knows.ch/
I thinks it related with an import problem or  with conflict with an other import
with conflict with an other import
Michał Duszak
staff
answered 3 years ago
Please reproduce this error in MDB Snippets https://mdbootstrap.com/snippets/ so it will be easier to debug your issue. If the code I've sent you in the snippet doesn't work in your project, then there is a problem with the setup.
Could you please also inspect where in the code this Bootstrap doesn't allow more than one instance per element. Bound instance: bs.popover. error happens?
janndemond
priority
answered 3 years ago
Hello, thanks for the answare it still does not work.
I it a problem if the Site uses already bootstrap 4?
Bootstrap doesn't allow more than one instance per element. Bound instance: bs.popover.
Michał Duszak
staff
answered 3 years ago
It should be
data-mdb-animation-start="onHover"
instead of
data-mdb-animation-start="OnHover"
See the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3778281#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: MacbookPRo
- Browser: Chrome
- OS: IOS
- Provided sample code: No
- Provided link: No