Topic: Incorrect Select Label
parson
premium
asked 3 years ago
Expected behavior
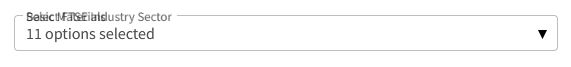
I have a select box that has all its options preselected and disabled as is to illustrate what is available for a trial membership of a website. With MDB 3.11.0 it is trying to draw 2 labels. The defined label and the text from the first option as a label. If I remove all the 'selected disabled' options then the select and the label work as expected but this then breaks the purpose of the select.

<select id="historic-industry-sector" multiple
data-mdb-visible-options="12"
data-mdb-select-all="false"
name="sectors[]">
<option value="1" selected disabled>Basic Materials</option>
<option value="2" selected disabled>Consumer Discretionary</option>
<option value="3" selected disabled>Consumer Staples</option>
<option value="4" selected disabled>Energy</option>
<option value="5" selected disabled>Financials</option>
<option value="6" selected disabled>Health Care</option>
<option value="7" selected disabled>Industrials</option>
<option value="8" selected disabled>Real Estate</option>
<option value="9" selected disabled>Technology</option>
<option value="10" selected disabled>Telecommunications</option>
<option value="11" selected disabled>Utilities</option>
</select>
<label class="form-label select-label">Select FTSE Industry Sector</label>
The select is initialised using JS.
const historicIndustrySelect = new mdb.Select(document.getElementById('historic-industry-sector'));
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: PC
- Browser: Firefox/Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 3 years ago
Hi. Are you sure there is no additional code responsible for this select in your project? Because in the snippet everything looks fine with your code https://mdbootstrap.com/snippets/standard/d-wajszczuk/3768429.
parson premium commented 3 years ago
Hi, thank you for taking a look. It was a failure in the build process that stopped the CSS being copied across to the sites asset folder. So it had MDB5 3.11 Javascript but MDB5 3.10 CSS. This is what caused the overlapping labels.
Dawid Wajszczuk staff commented 3 years ago
So there is no issue now, am I right?
parson premium commented 3 years ago
That is correct.