Topic: How we reset the form without triggering validation
maheshbasapur
free
asked 3 years ago
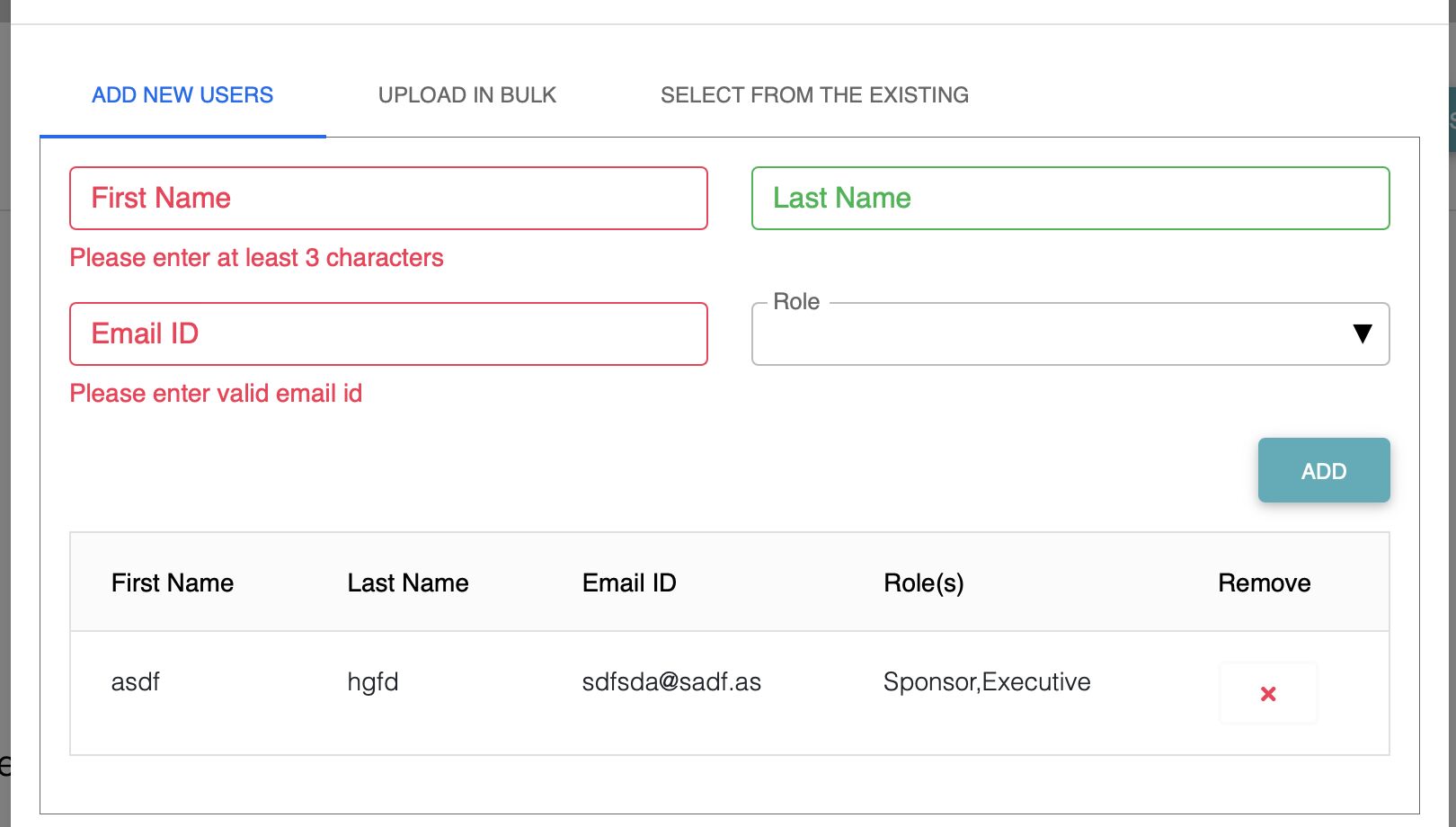
Expected behavior All the elements in the form should go to original state and validation errors should not appear
Actual behavior Validation errors shown on the form
Resources (screenshots, code snippets etc.)
const form = document.getElementById('formNewTeamMember');
form.reset();

Michał Duszak
staff
answered 3 years ago
Hello,
To reset the appearance of the form (for instance, in the case of dynamic form submissions using AJAX), remove the .was-validated class from the form after submission.
Best Regards, and Keep Coding
- Michał
maheshbasapur free commented 3 years ago
This is a straight forward solution I had tried before submitting question here
My problem was I was not stopping the propagation of the event that was triggering the validation.
Specific reason is, I associated the submit handler to onSubmit attribute of the form tag as below
Now, solved this problem by removing onSubmit attribute like this
and added lister in the javascript as below
document.getElementById("formNewTeamMember").addEventListener("submit", function(event){
event.preventDefault();
event.stopPropagation();
//Handler code here
});
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.7.1
- Device: Mackbook
- Browser: Safari
- OS: Mac
- Provided sample code: No
- Provided link: No